Inhoud
- Web map infrastructuur
- Beginnen met HTML, CSS
- Programmeren
- Git en Github
Aan de slag
- Onderwerp vaststellen
- Github repro aanmaken
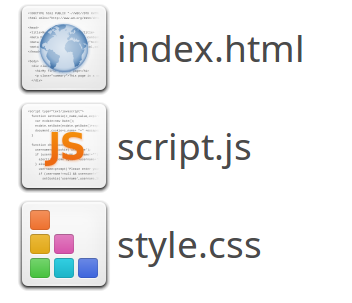
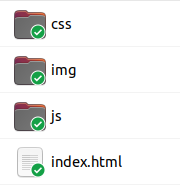
- Folders structuur opzetten en met github linken
- github url doorgeven aan mij
- Start maken met HTML en CSS
Opdracht vandaag:
Maak een snelle schets op papier hoe jouw website er uit komt te zien
Alleen een wire frame
Layout, snelle schets, navigatie, skelet, hoeveel pagina's

Denk daarbij aan de doelgroep, het onderwerp, wat jij wilt uitstralen
Titels, plaatjes, menu, etc.
Plaatsen van 2+ interactieve kaarten, data visualisaties
Houd het simpel! one page is voldoende, nooit meer dan 3 pagina's gaan maken
Wij beginnen bij het web
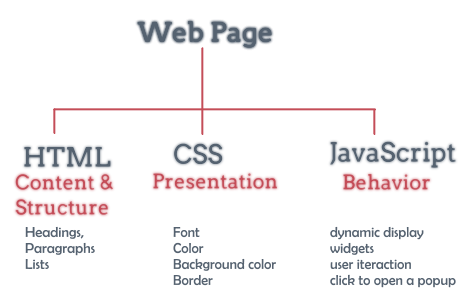
Making a Web Page


HTML
CSS
JavaScript!
Puts it all together,
Tiles, content, interaction
JavaScript Library
Including a JavaScript library in your code is like copying and pasting someone else's code into yours. You have access to everything in that library.
In our case, it's a bunch of cool tools to make web maps and give them familiar functionality.
Github opzetten!
Voor we beginnen met programmeren zetten we onze werk structuur op.
Code Version Control (git)
Version control
Houd geschiedenis van de code aanpassingen bij
detecteert conflicten als meerdere mensen aan project werken
samen werken aan code
- git clone
- git checkout
- git pull
- git status
- git commit
- git push
In deze les, maak een github repository aan
en oefen met github
Zet een Readme bestand neer
Aan de slag!
Stuur jouw repository url naar niene@this-way.nl
Programeren?
Hoe doen we dat & tips
Gebruik een goede text editor!
Installeer Visual studio Code - extensie Live server
Code readability!
Een paar best practices
Syntax Highlighting
Let op de line indentation (inspringing)
Begrijpbaarheid
Naming conventions
Bestandsnamen en variable namen:
duidelijk, beschrijvend, mag best lang zijn, geen spaties
camelCase
Geen algemene namen
Bijvoorbeeld in JavaScript
const map1 = L.map()
const map2 = mapLibre.map()
const leafletMap = L.map()
const mapLibreMap = L.map()
Best practices
&
tips
Voorbeeld CSS
ids, classes in lowercase met streepjes -
.dataset-list {}id # voor unieke dingen
Class . voor herhaalde elementen
Beschrijvend voor het element. Door de naam te lezen moet je weten wat het is.
[css coding standards]CSS class vs id
#id {
}
.class{
}
Default CSS settings
* {
margin:0;
padding:0;
box-sizing: border-box;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
Inspringing!
Auto indent in VS code
On Windows Shift + Alt + F
On Mac Shift + Option + F
On Ubuntu Ctrl + Shift + I
Function names & comments
Goede functie namen beschrijven wat een functie doet
Een functie doet maar 1 ding
Als je goede namen geeft aan variable en functies heb je bijna geen comments nodig!
function toCelsius(fahrenheit) {
return (5 / 9) * (fahrenheit - 32);
}
Opdracht
Frame work tekening uitwerken met HTML namen en CSS classes en id's
Box plaatsing
Box model!

Opdracht
Eerste opzet HTML, CSS maken voor jouw website
Zet je folder structuur goed op

Gebruik github!
Huiswerk volgende keer:
Zet in HTML en CSS de eerste versie van je website op
Alleen framework! Objecten, structuur, grid
Code naar github pushen, voor de volgende les!
Te makkelijk? Dan gaan we door met web maps!
Neem een Leaflet kaartje op in de site