HSFM09 - Webcartografie
- Eerst even voorstellen
- Uitleg Eindopdracht
- Web map infrastructuur
- Beginnen met HTML, CSS
- Programmeren
- Git en Github
Stel jezelf even voor!
Eind opdracht van deze module
tips
Web Maps maken
Hoe doe je dat?


Wij beginnen bij het web
Making a Web Page



a map is a lot!
- Map Interface and Interaction
- Zoom, panning, clicking etc.
- Map events
- popups markers
- Tiles (raster/vector) as Base Layer
- Additional Data
- File (GeoJSON)
- WMS,WFS
- Tiles
JavaScript!
Puts it all together,
Tiles, content, interaction
JavaScript Library
Including a JavaScript library in your code is like copying and pasting someone else's code into yours. You have access to everything in that library.
In our case, it's a bunch of cool tools to make web maps and give them familiar functionality.
volgende week meer over de verschillende JavaScript libraries


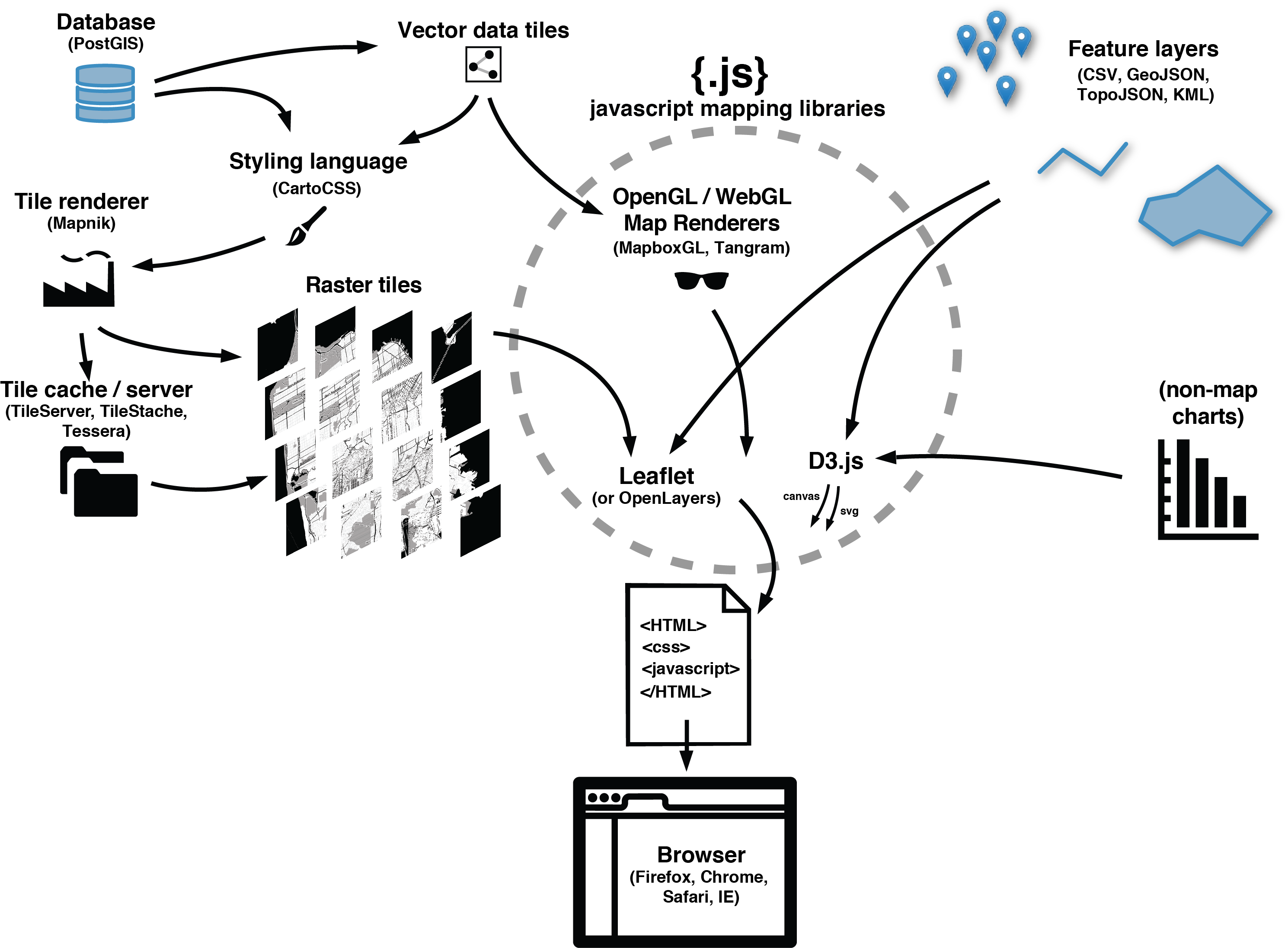
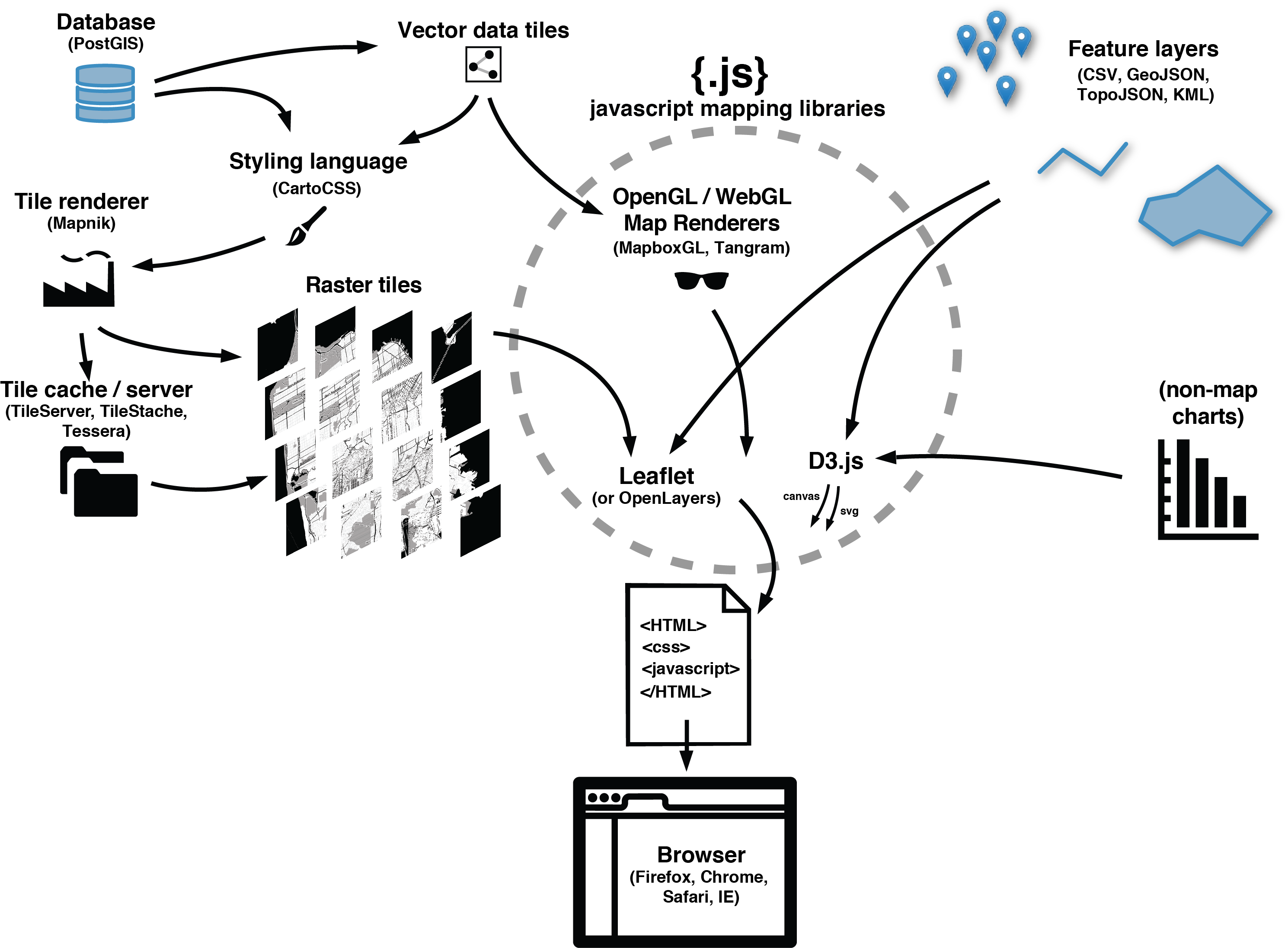
Web Map Building blocks
Web page, HTML, CSS & JS
JS mapping library
Base Layer - tiles
Additional Data:
Data, files, api, GeoJSON, WMS, WFS
Vector Layers
Interface and Interaction
Zoom, panning, clicking etc.
We beginnen met de HTML en CSS
Switch naar andere presentatie
Programeren?
Hoe doen we dat & tips
Gebruik een goede text editor!
Bijv Visual studio Code, Notepad ++
Code readability!
Een paar best practices
Syntax Highlighting
Let op de line indentation (inspringing)
Begrijpbaarheid
Naming conventions
Bestands namen en variable namen:
duidelijk, beschrijvend, mag best lang zijn, geen spaties
camelCase
Geen algemene namen
Bijvoorbeeld
const map1 = L.map()
const map2 = mapLibre.map()
const leafletMap = L.map()
const mapLibreMap = L.map()
Best practices &
tips
Function names & comments
Goede functie namen beschrijven wat een functie doet
Een functie doet maar 1 ding
Als je goede namen geeft aan variable en functies heb je bijna geen comments nodig!
Zet je folder structuur goed op

Gebruik github!
Code Version Control (git)
Version control
Houd geschiedenis van de code aanpassingen bij
detecteert conflicten als meerdere mensen aan project werken
samen werken aan code
- git clone
- git checkout
- git pull
- git status
- git commit
- git push
Ga dus aan de slag deze week om je structuur klaar te zetten
en oefen met github
Nu:
Github repro aanmaken
Folders op eigen computer maken en met github linken
Start maken met HTML en CSS
github url doorgeven aan mij
Huiswerk volgende keer:
Geoviz tools opdracht maken
Start met Leaflet kaartje opnemen in je website
Start maken andere libraries?
Code naar github pushen, voor de volgende les!