HSFM09 - Webcartografie
Les 5. Awesome Vector tiles!
- Huiswerk bespreken
- Vector Tiles uitleg
- Maptiler, Maputnik
- style.json bestanden
- Manipuleren stijling met JavaScript!!!
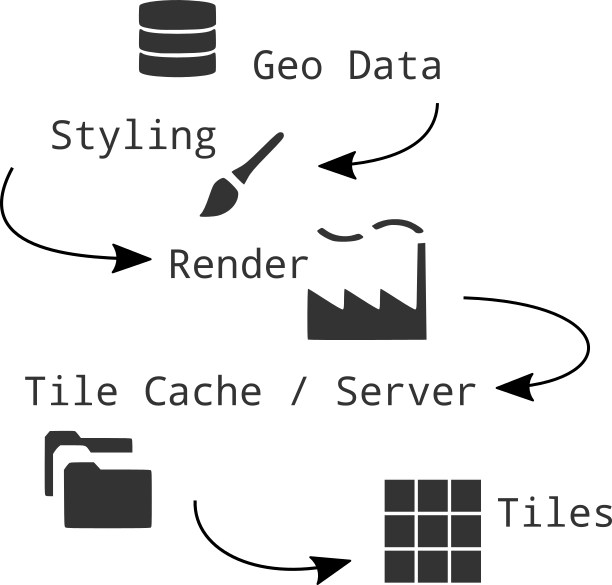
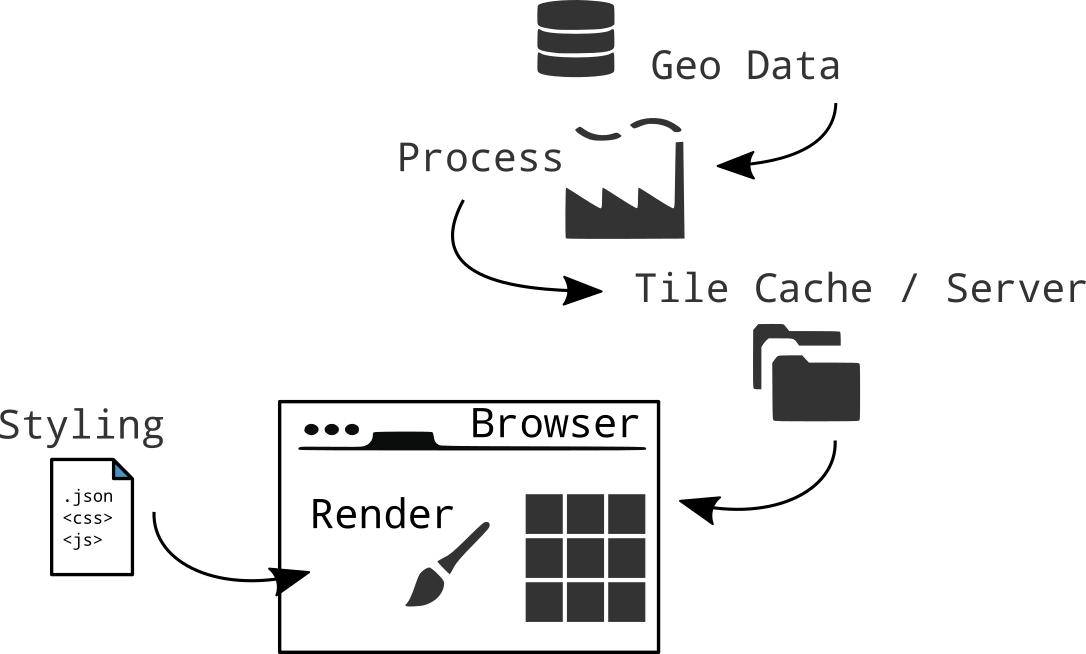
Web Maps maken
Hoe doe je dat?


Advantages Raster tiles
Fast
Showing a huge amount of geo data with small file size
It's proven by time technology, which works on all types of devices (desktop and mobile) and all browsers
Rendered on a server, raster map tiles do not create performance load on client site
Disadvantages Raster Tiles
No interaction with objects
No information available about objects
Multiple visualizations = multiple tile sets
elaborate & hard styling syntax
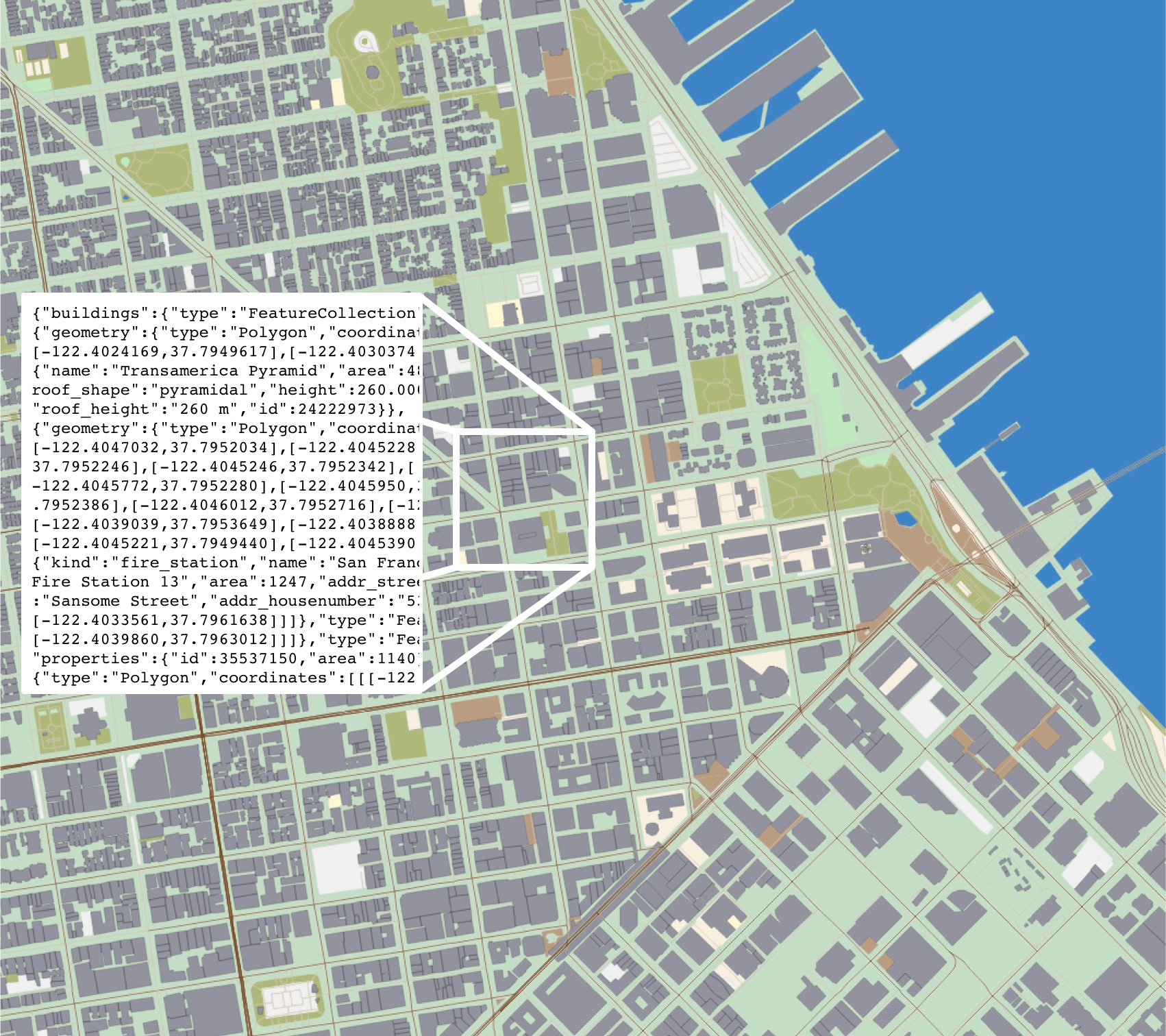
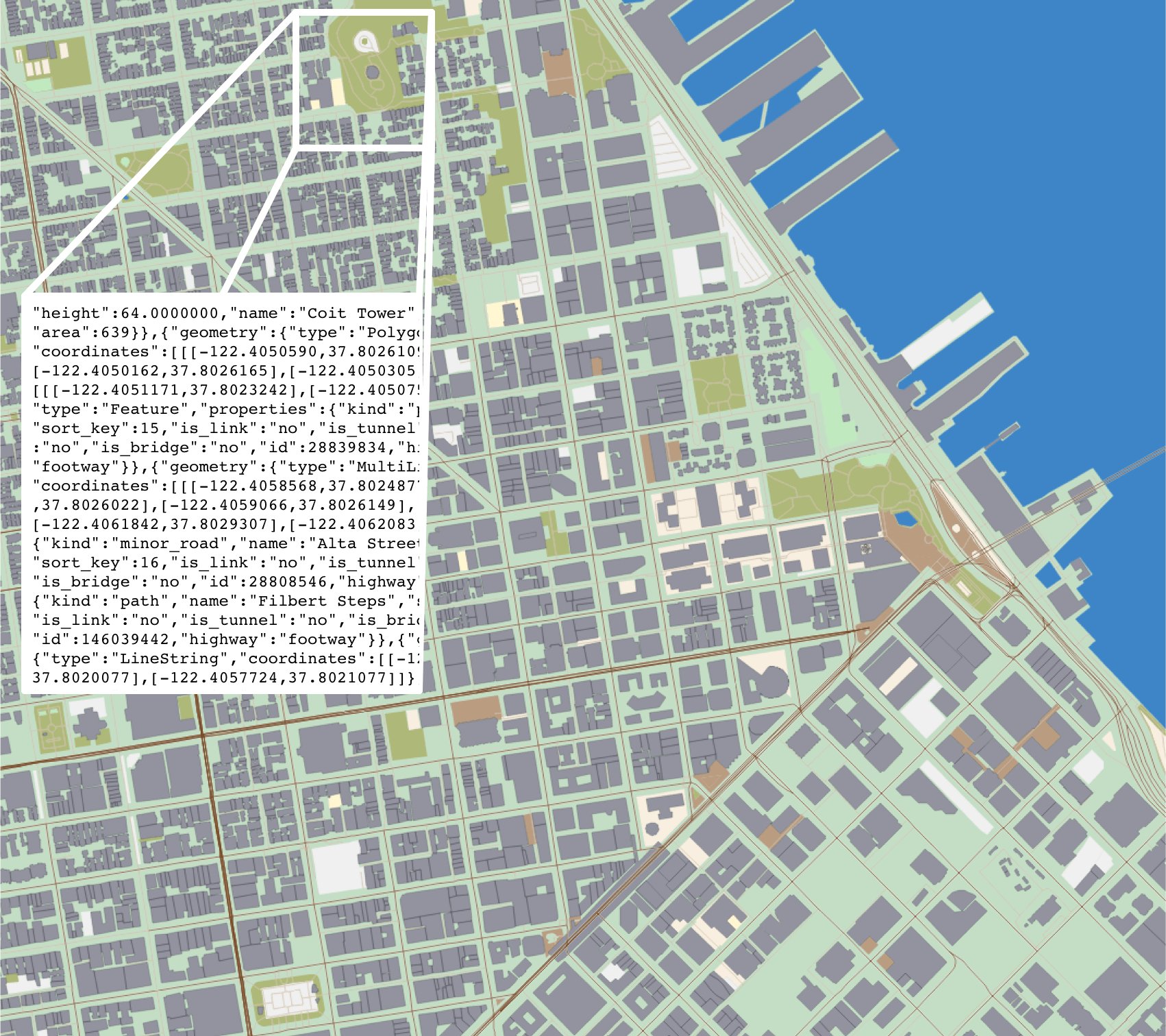
Vector Tiles
the newest technology!
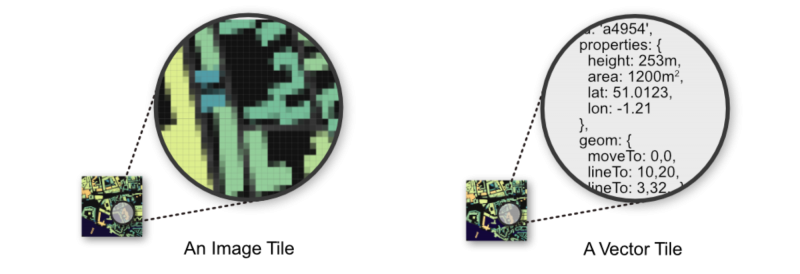
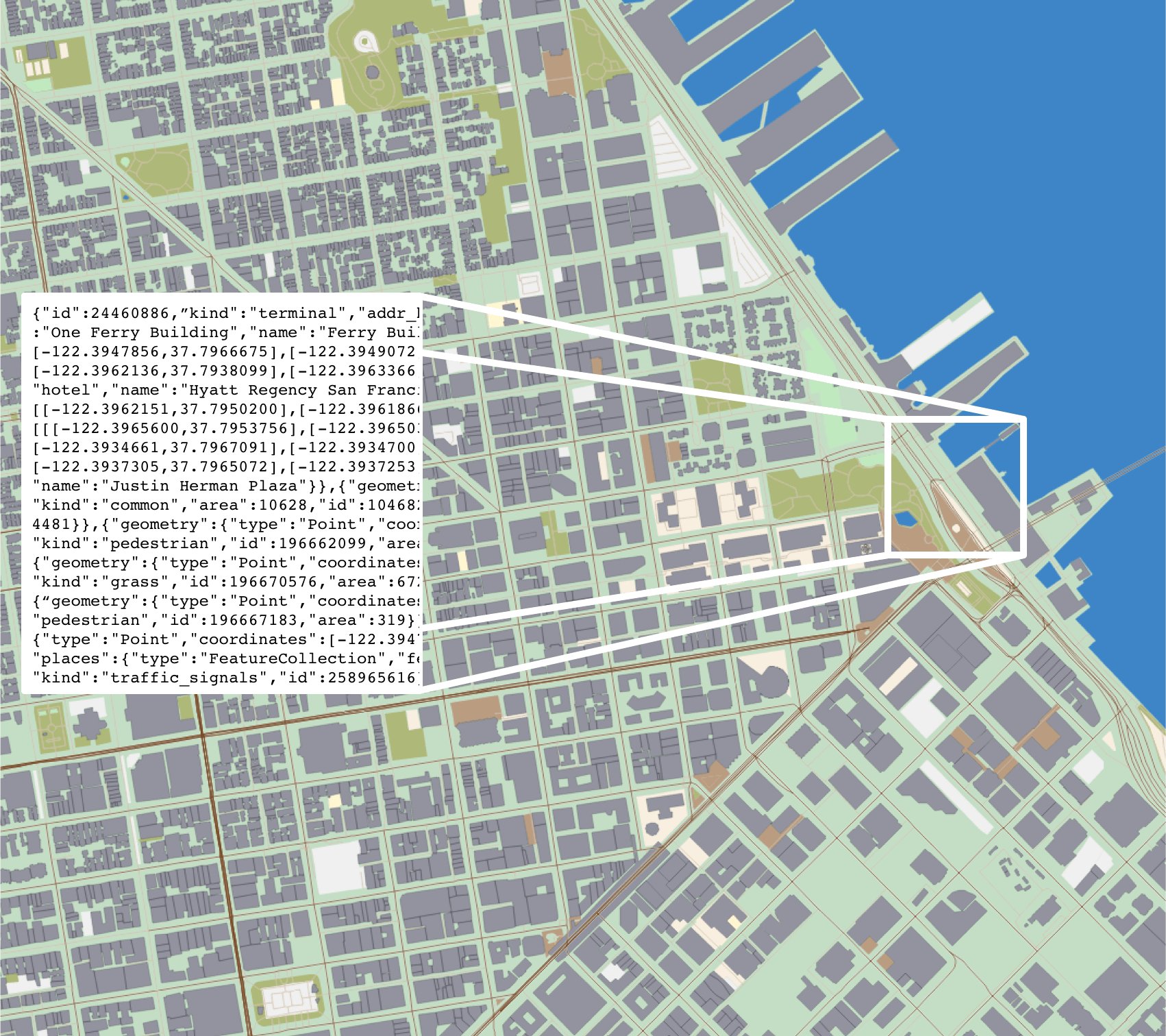
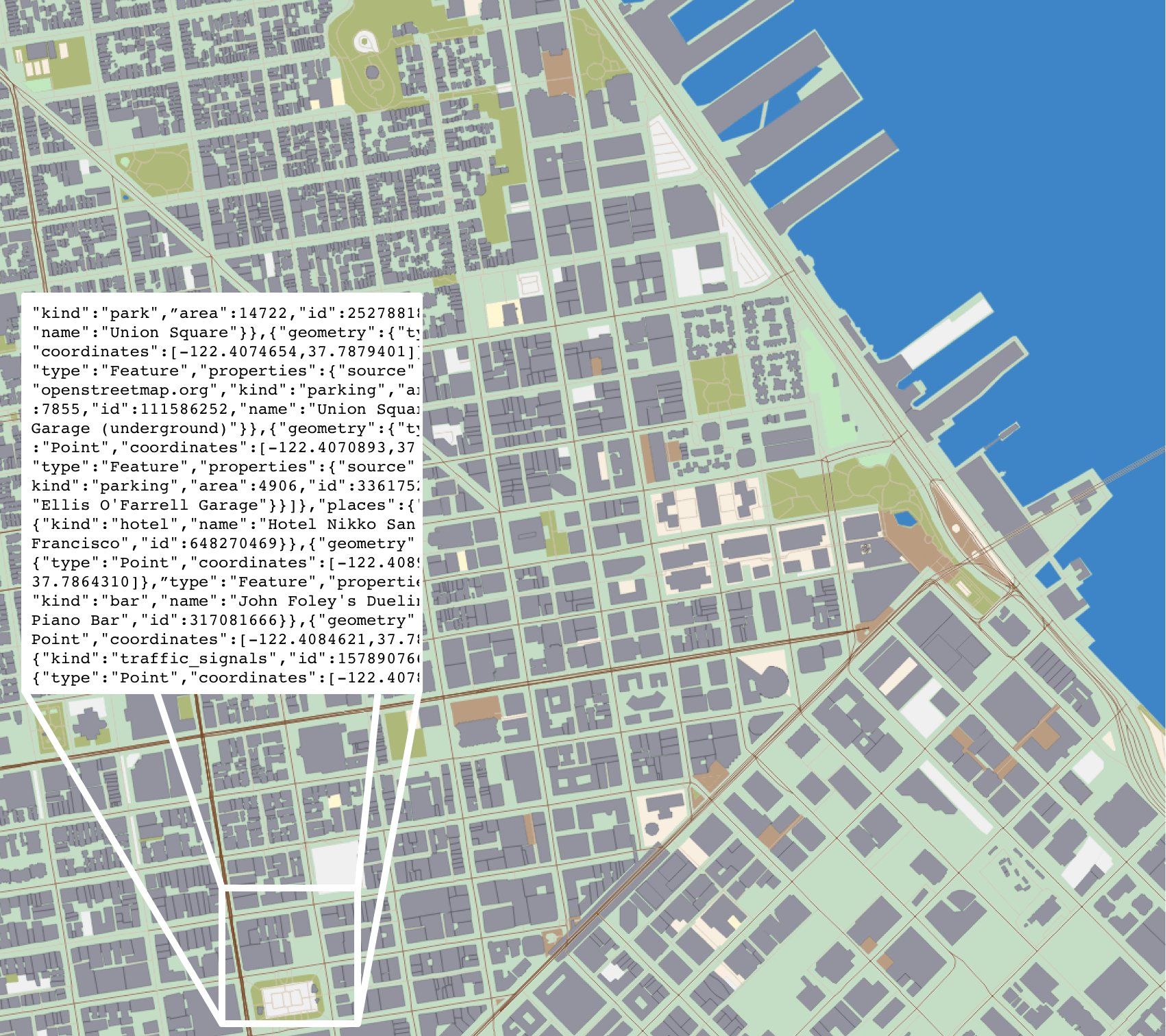
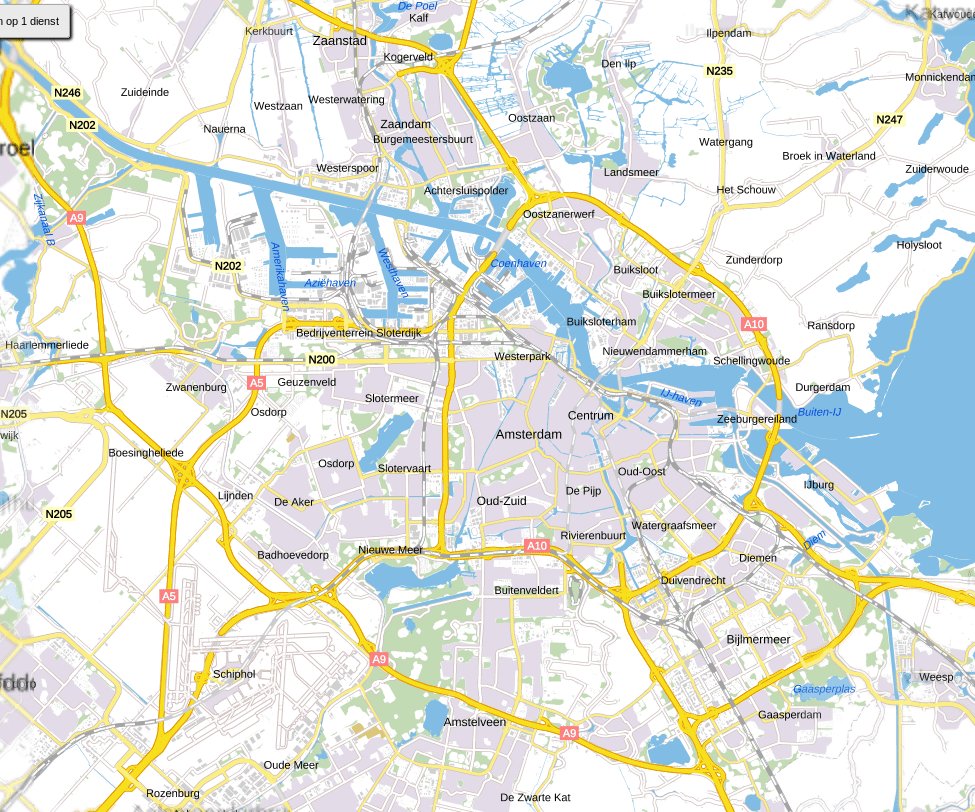
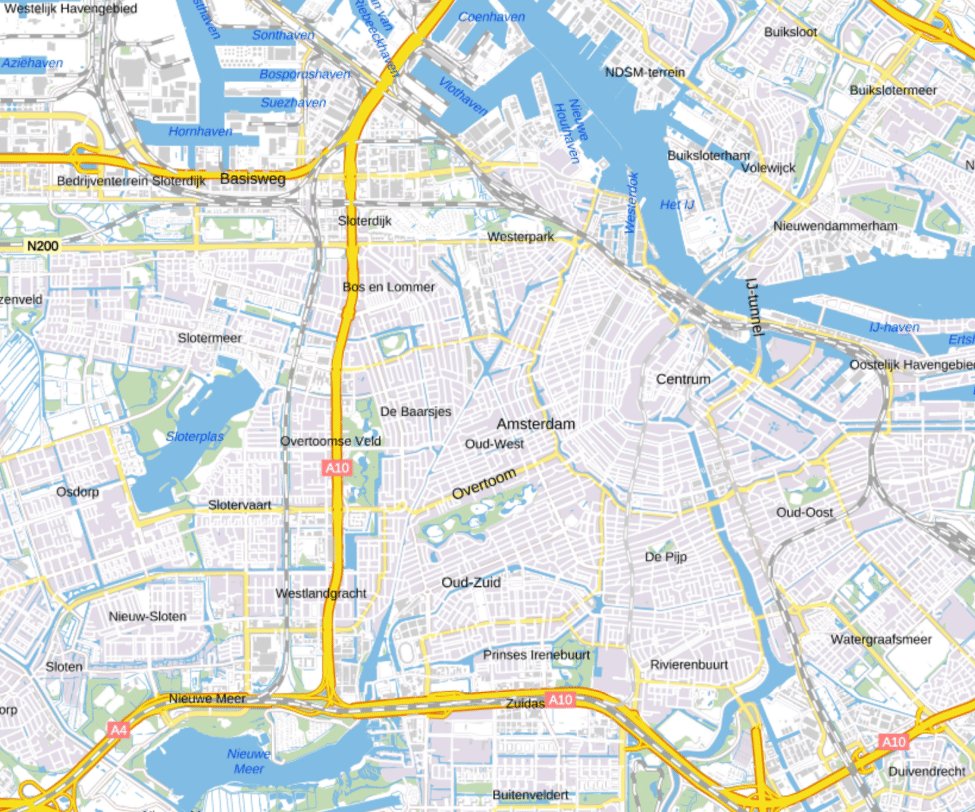
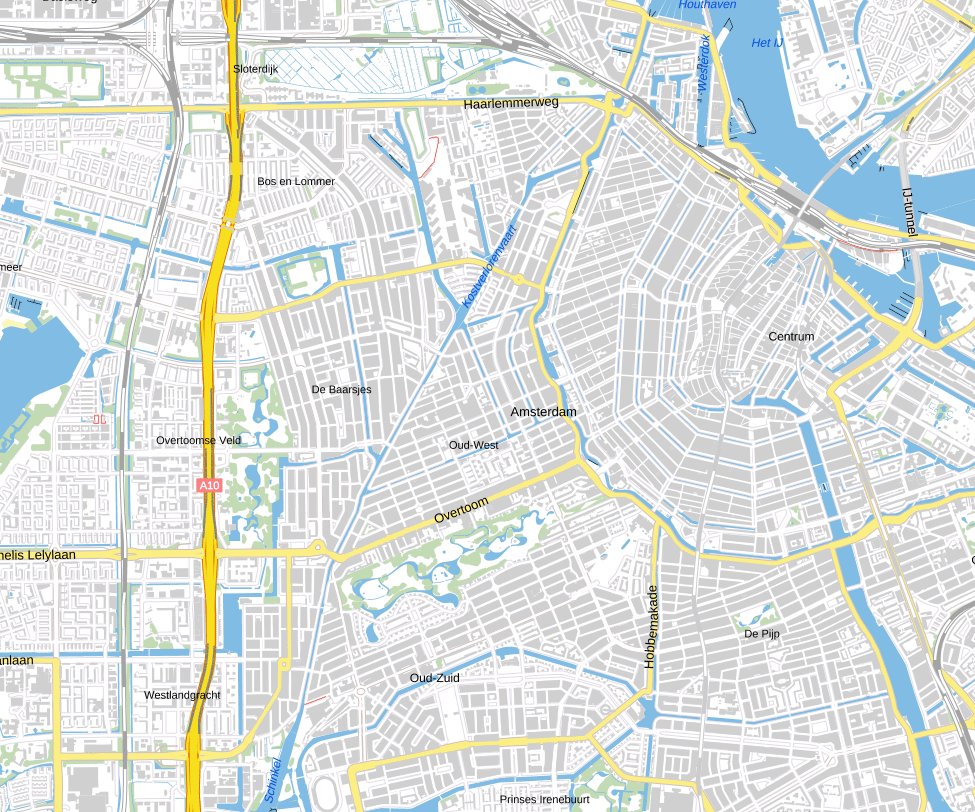
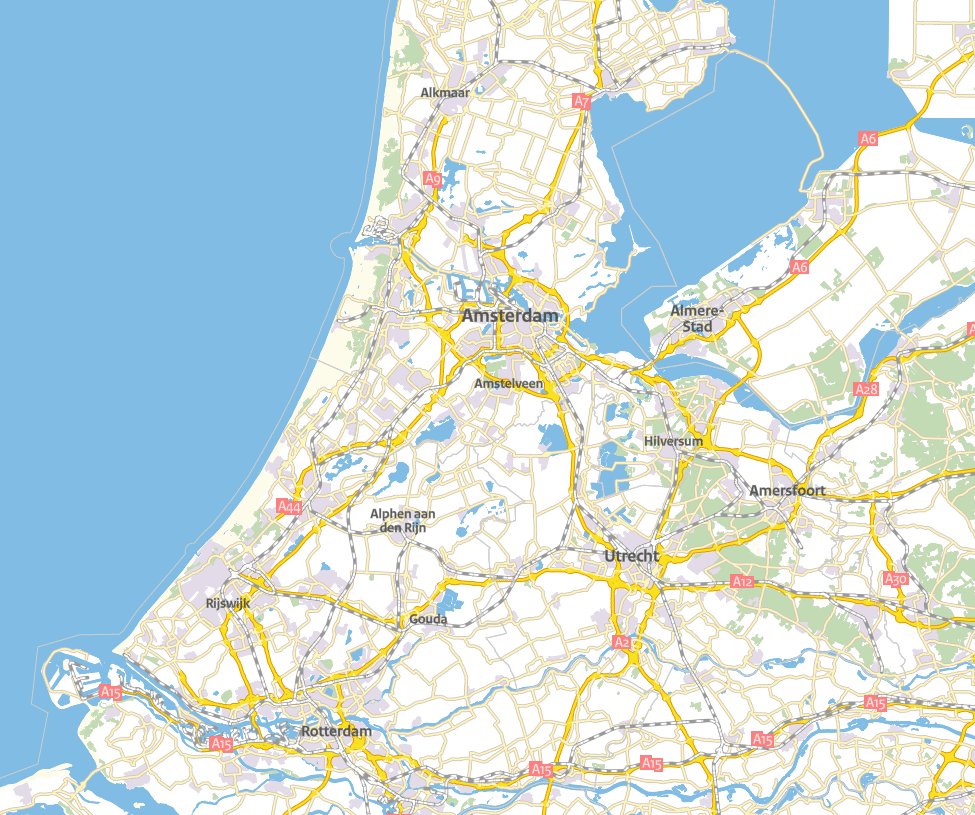
From Raster to Vector

Vector Tile

Arrays in a 256 x 256 matrix
Same tiling schema as Raster png tiles.
Binary format
No colours
Simplifies geometries

Advantages Vector tiles
Rendering is done on client side
Custom styles on client side
Small tile size. Fast
High resolution.
Direct access to feature information.
WebGL
the rendering happens in your browser with the help of your device's graphics processing unit (GPU).
+ rotating and tilting the map (3D)
+ smooth/infinite zooming
WebGL is widely supported in modern browsers
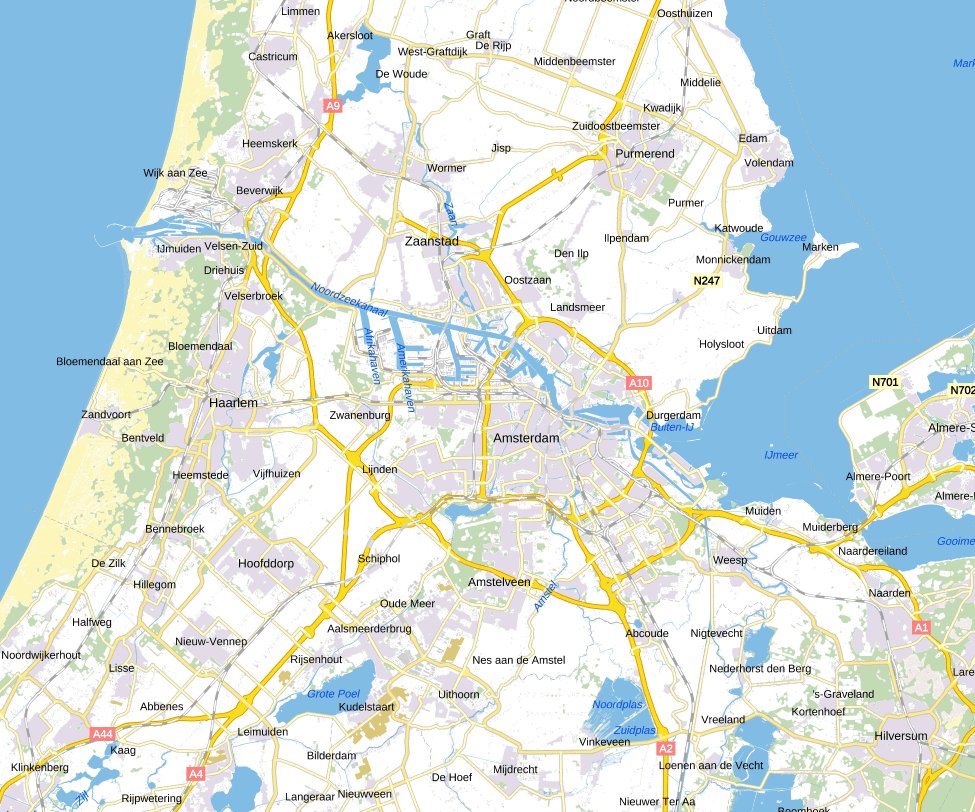
raster tiles

vector tiles

Standards
Mapbox Vector Tile Standard.Based on the binary protocal buffer (.pbf) from Google.
Standard already used by Esri.
Web Mercator projection, Google tiling scheme.
Formats
.mvt - .pbf
.mbtiles
MapLibre.js
MapboxGL.js


December 2020: Mapbox GL JS v2 is not free anymore
more infoPrevious Mapbox GL JS v1 is still available under the free and open BSD3 license
MapLibre!
 https://maplibre.org/
https://maplibre.org/
MapLibre docs overview
var map = new maplibregl.Map({
container: 'map',
style: 'https://api.maptiler.com/maps/streets/style.json?key=get_your_own_OpIi9ZULNHzrESv6T2vL', // stylesheet location
center: [-74.5, 40], // starting position [lng, lat]
zoom: 9 // starting zoom
});
style.json
In Mapbox, a style is a JSON document that defines the visual appearance of a map.
{
"version": 8,
"name": "Mijn eigen Stijl",
"sprite": "url",
"glyphs": "url/{fontstack}/{range}.pbf",
"sources": {...},
"layers": [
{
"id": "background",
"type": "background",
"paint": { "background-color":"#FFFFFF" }
},
{
"id":"water",
"source": "osm",
"source-layer":"water",
"paint":{
"fill-color":"#0000ff"
}
},
{...}
]
}
Layers or layers ???
Source
Data layers in tile
Style layer in style
Leaflet every source is a layer

Maptiler
Hosting maps, customizing maps, publish own data
Maptiler CloudMaputnik
A free and open visual editor for the Mapbox GL styles targeted at developers and map designers.
Editor Uitleg YoutubeStyle manipuleren met JavaScript
Wat meer JavaScript
Objects en loops
Loops
Code herhalen!
for (let i = 0; i < 5; i++) {
console.log(i);
}