HGAV03 - Webcartografie
Theorie
Van Cartografie tot web cartografie
Leeswijzer
- H 1
- H 2- H3 tot p.46
- H 3 -H 4
- H 5-H 6
- H 7-H 8
- H 9
- H 12

krijg je per mail
Wat is belangrijk om te weten als je een web map maakt?
Heel veel..
Veel theorie komt uit de tijd van drukwerk en statische digitale kaarten
van drukwerk (till 1980)
naar digitaal (computer )
naar het web! (2005 to the web)
topografische/ Referentie kaarten
Wereld beeld afbeelden
Ontdekkingen in kaart brengen
Militaire veroveringen
Scheepsvaart
Thematische kaarten (19de eeuw)
Bijhouden van data
Beroemd voorbeeld: Snow
Digitale kaarten
Computer uitvinding
GIS
Information age
vaak statisch
Interactive kaarten
popups
verschijnen/verdwijnen
animatie
Zoom baar
Door de gebruiker manipuleerbaar
Meer data vindbaar

Hoe maak je een kaart?
Met de focus op interactieve kaarten
Wat is het onderwerp?
Wat is het doel van de kaart en voor wie maak je het?
Welk medium gebruik je hiervoor?
Welke data en welke tools kan ik hier voor gebruiken?
Wat is de huisstijl, kleurgebruik, typografie
Testen en evalueren!
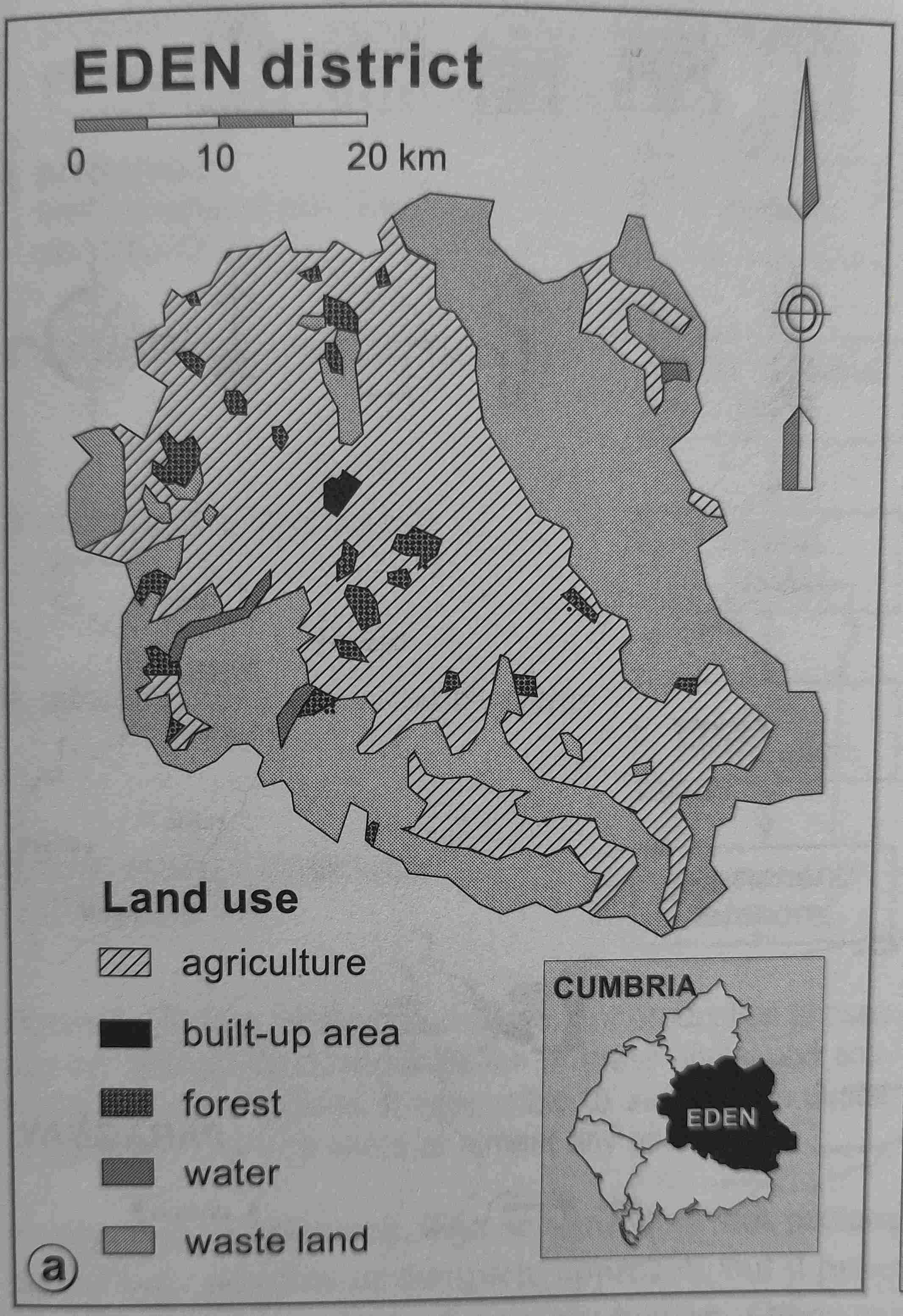
Kaart Elementen
Title
Legenda
Noordpijl
Schaal
Metadata
Referentie kaart

Interactive kaart elementen

Map interaction
Or interactive cartography
Changed by the user . manipulation
- digital (on a computer, tablet, smartphone)
- Responsive to direct user manipulation
- changeable in some way
Roth
Types of interaction
- Map navigation: changing where the map is focused
- Search and filter: finding specific objects or sets of objects
- Information retrieval: getting more information than what the map shows
- Data manipulation: changing what the map and supporting elements are showing
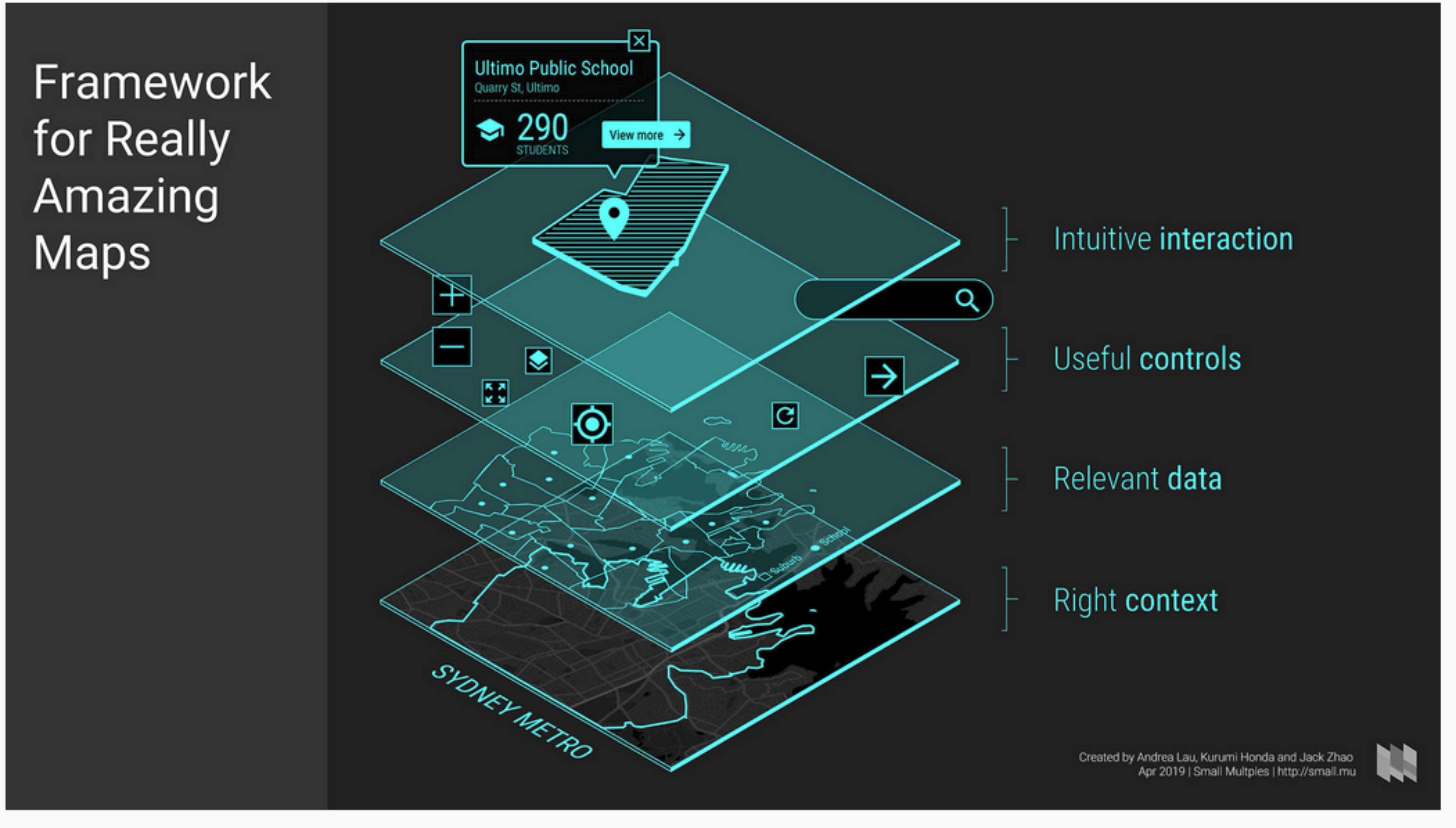
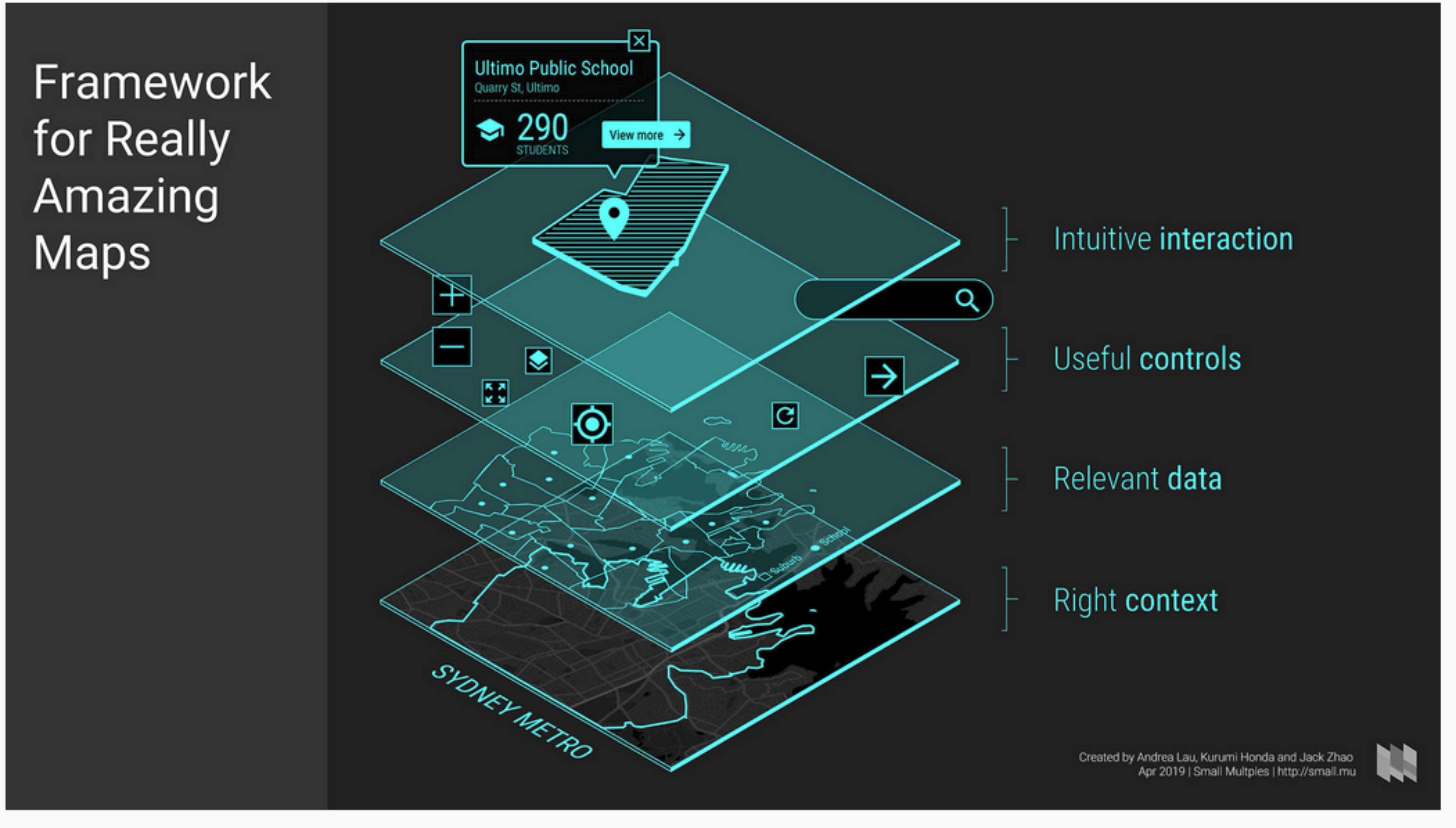
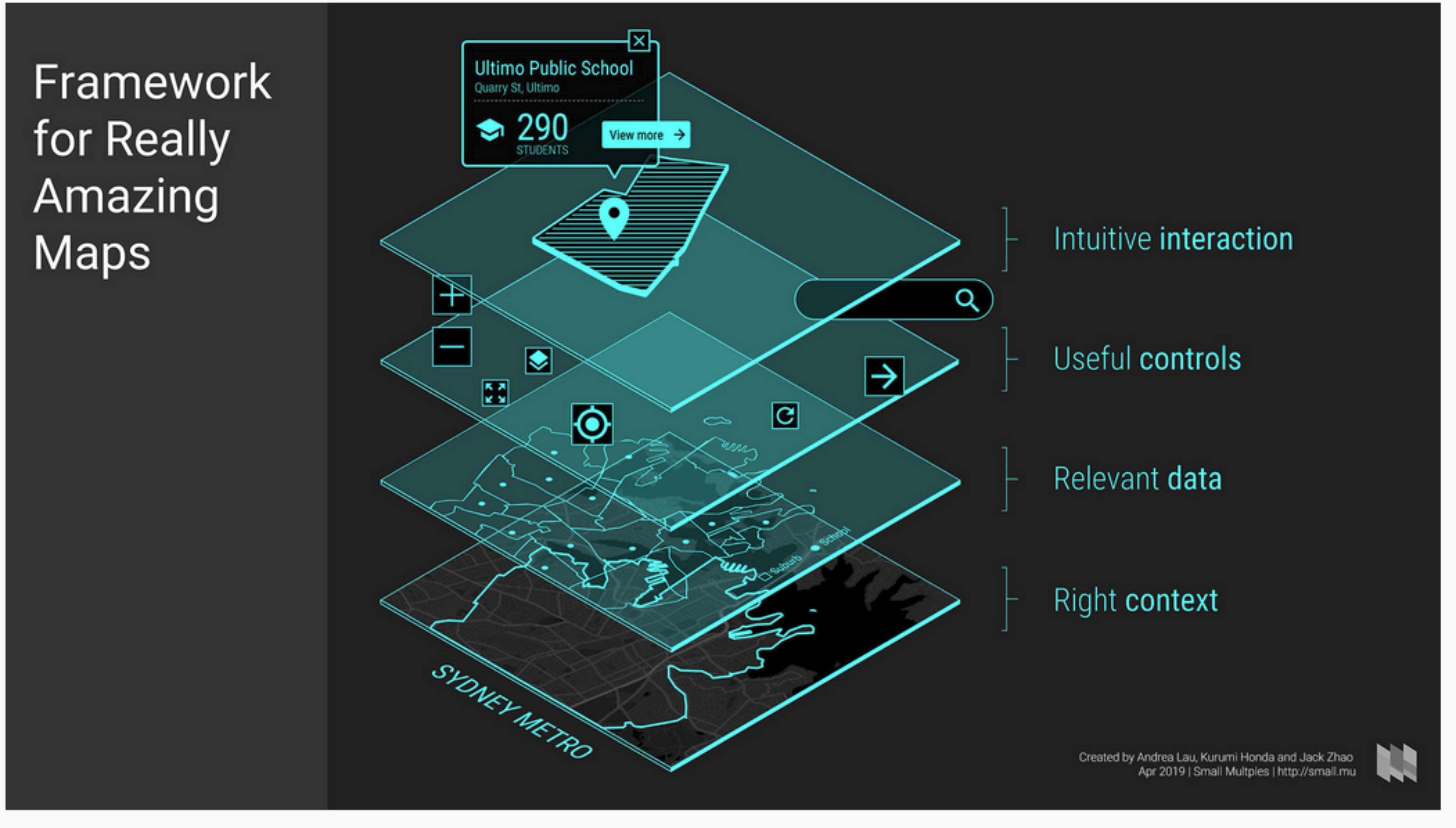
Interactive kaart elementen

Naming elements of a map
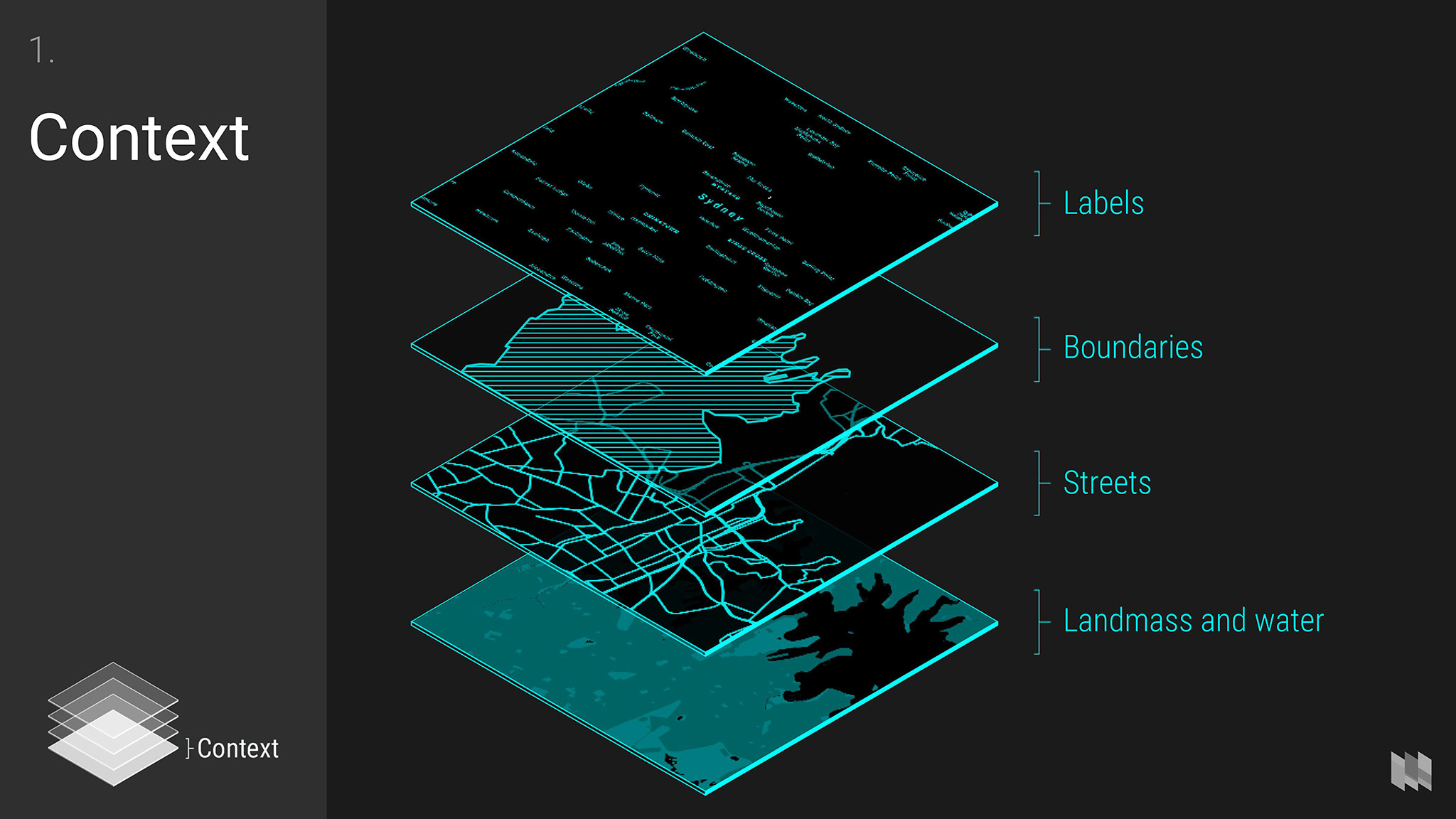
- Context data
- Relevant data
- Navigation
- Configuration context
- Legend
- Meta data and source references
- Titles and info about relevant data
- Search and Find
- Relevant data choice, filters for data manipulation
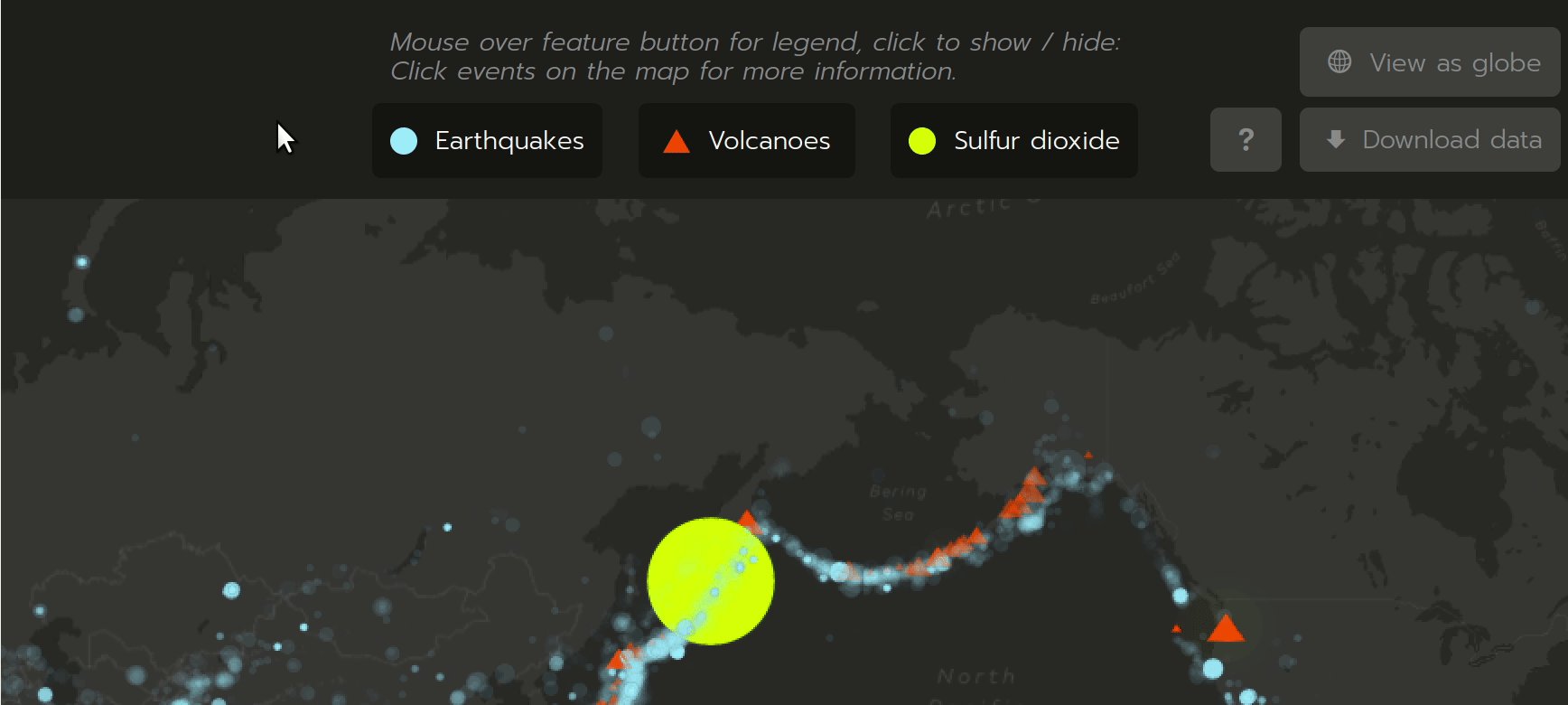
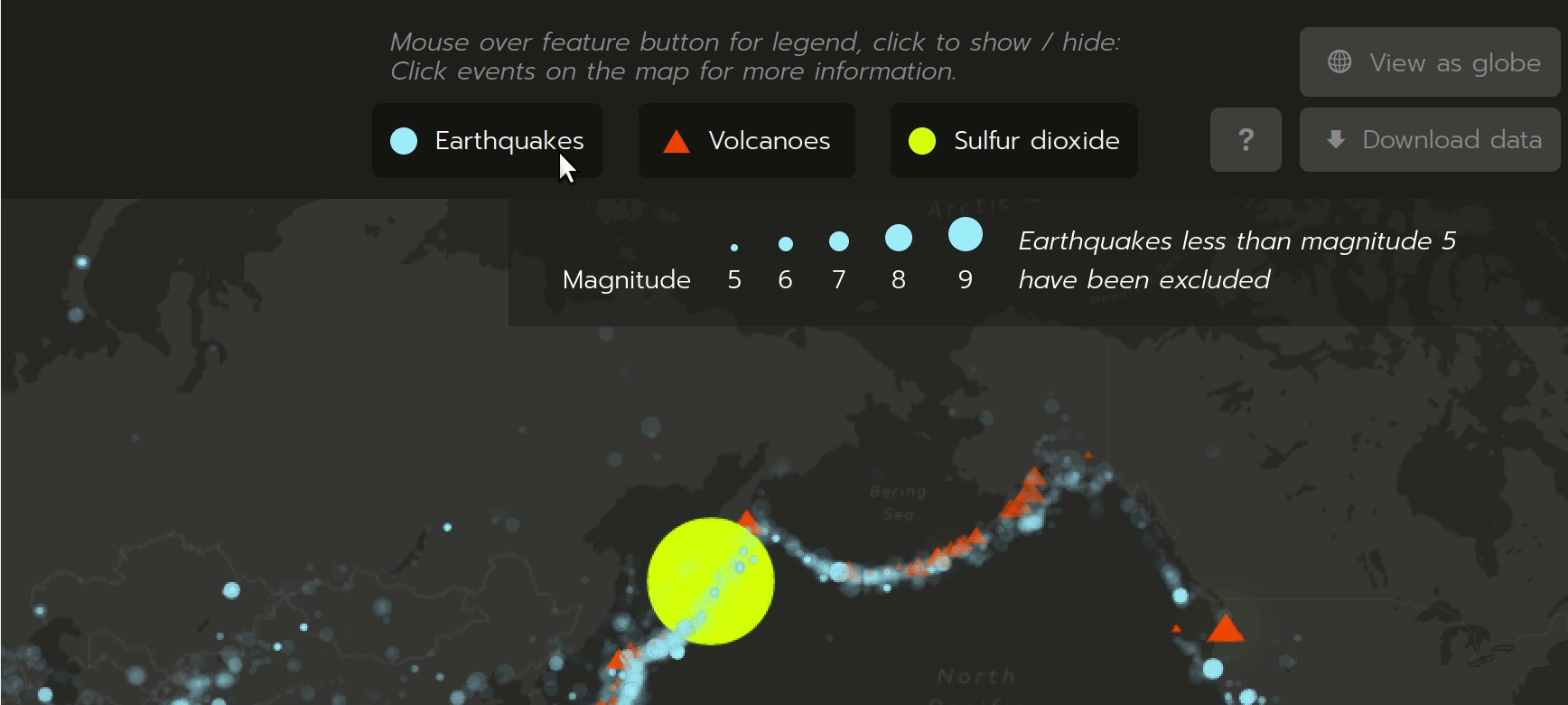
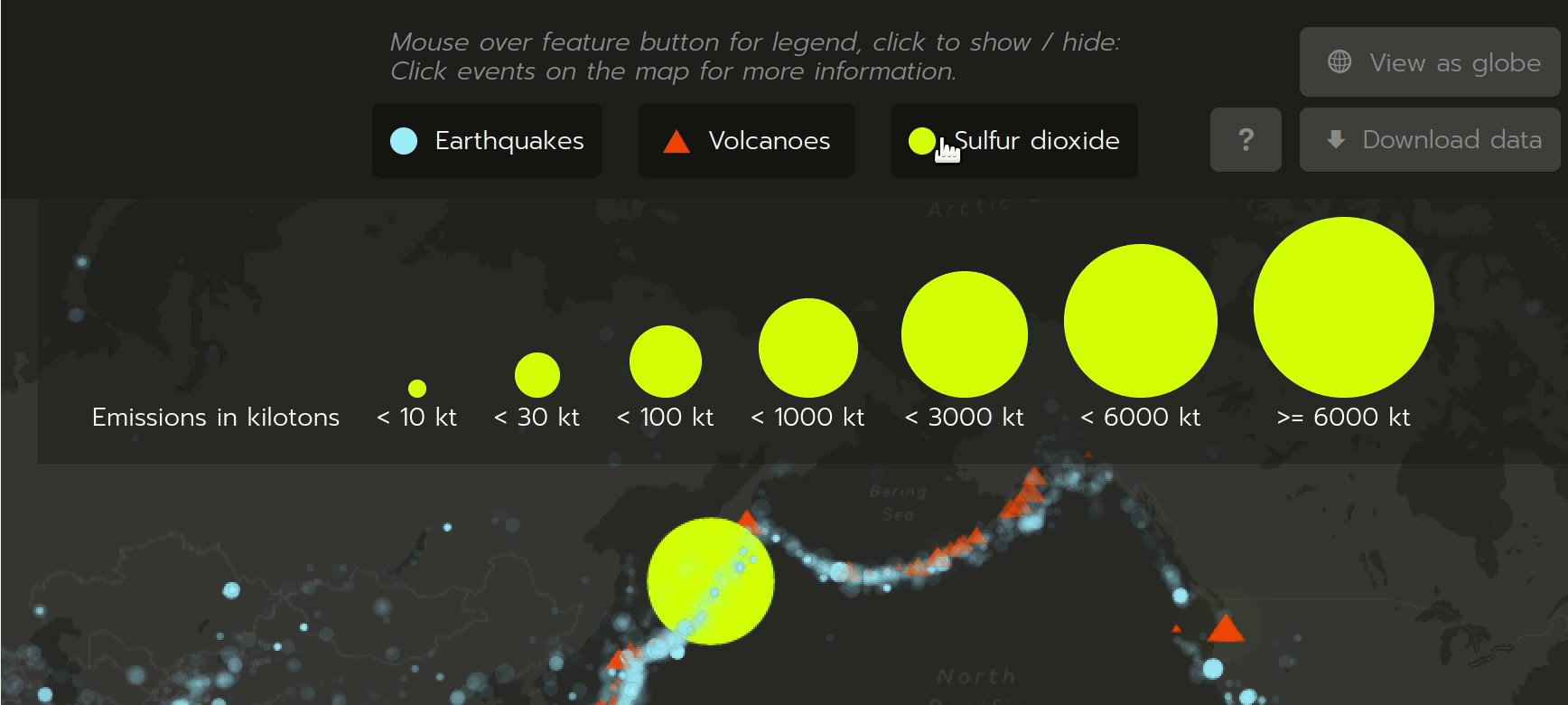
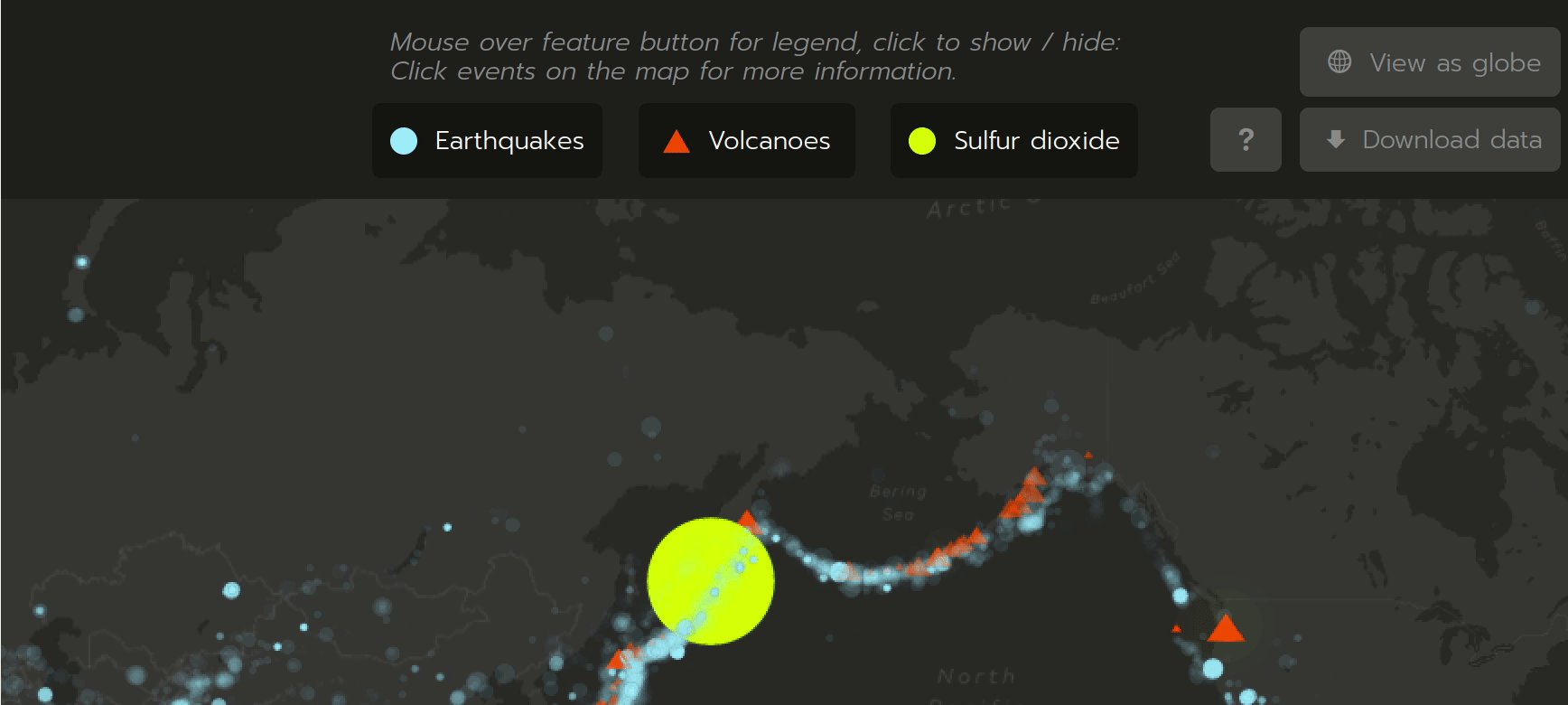
Voorbeeld
Elementen benoemen
dego.vng.nlLegenda
interactief
aan/uit
 Interactieve legenda
Interactieve legenda
Integreer legenda in design en (relevante) data keuze
refugee projectNoordpijl en schaal
verdwijnt? is het noodzakelijk?
wordt zooming, panning
Scroll
Tapping
pinch to zoom
+ en - knoppen
noordpijl is draai knop
Tegenwoordig logisch! Hou het simpel.
Overzichtskaart?
zien we bijna niet meer
Neemt veel plek in
Leuke nieuwe feature die je vaak ziet:
Knop terug naar overzicht!
The realization of the interactive map as an experience, not just a map design.[source]
Visual Hierarchy and Layout
De kaart als onderdeel van het geheel
Plaats elementen in een logische volgorde van belangrijkheid,
Gaat om het communiceren van een verhaal!
toxmapLayout
Visuele hierarchy
Belangrijkste eerst

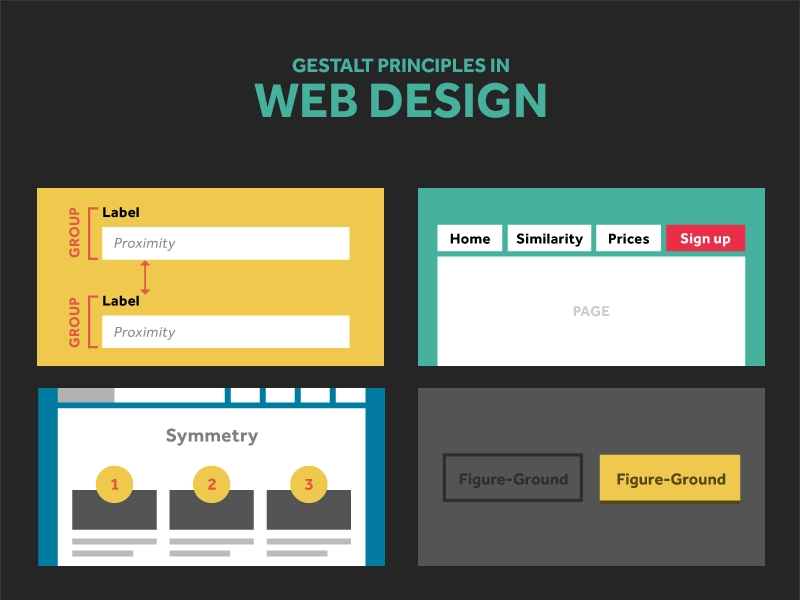
Gestalt
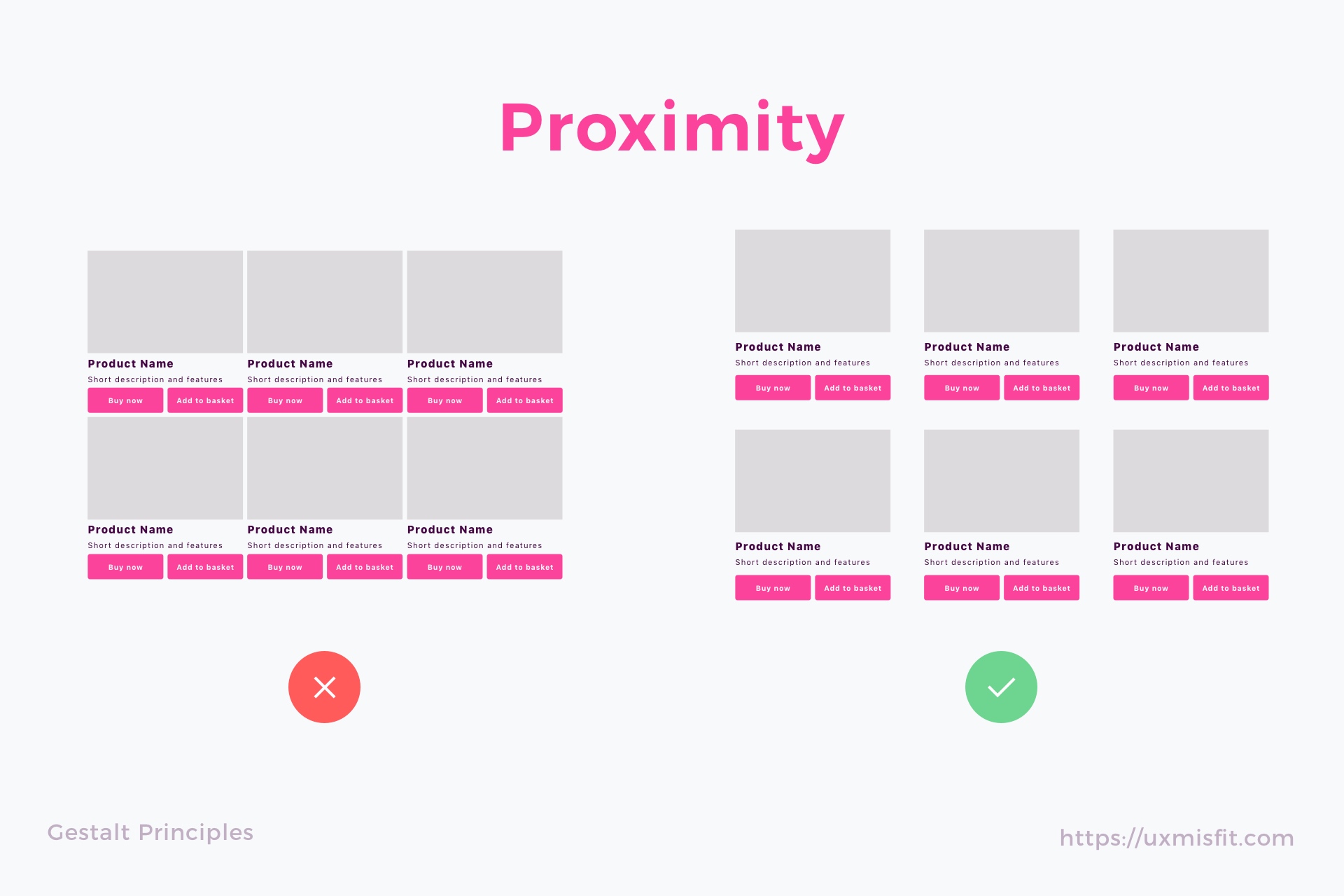
Proximity
Figure-ground
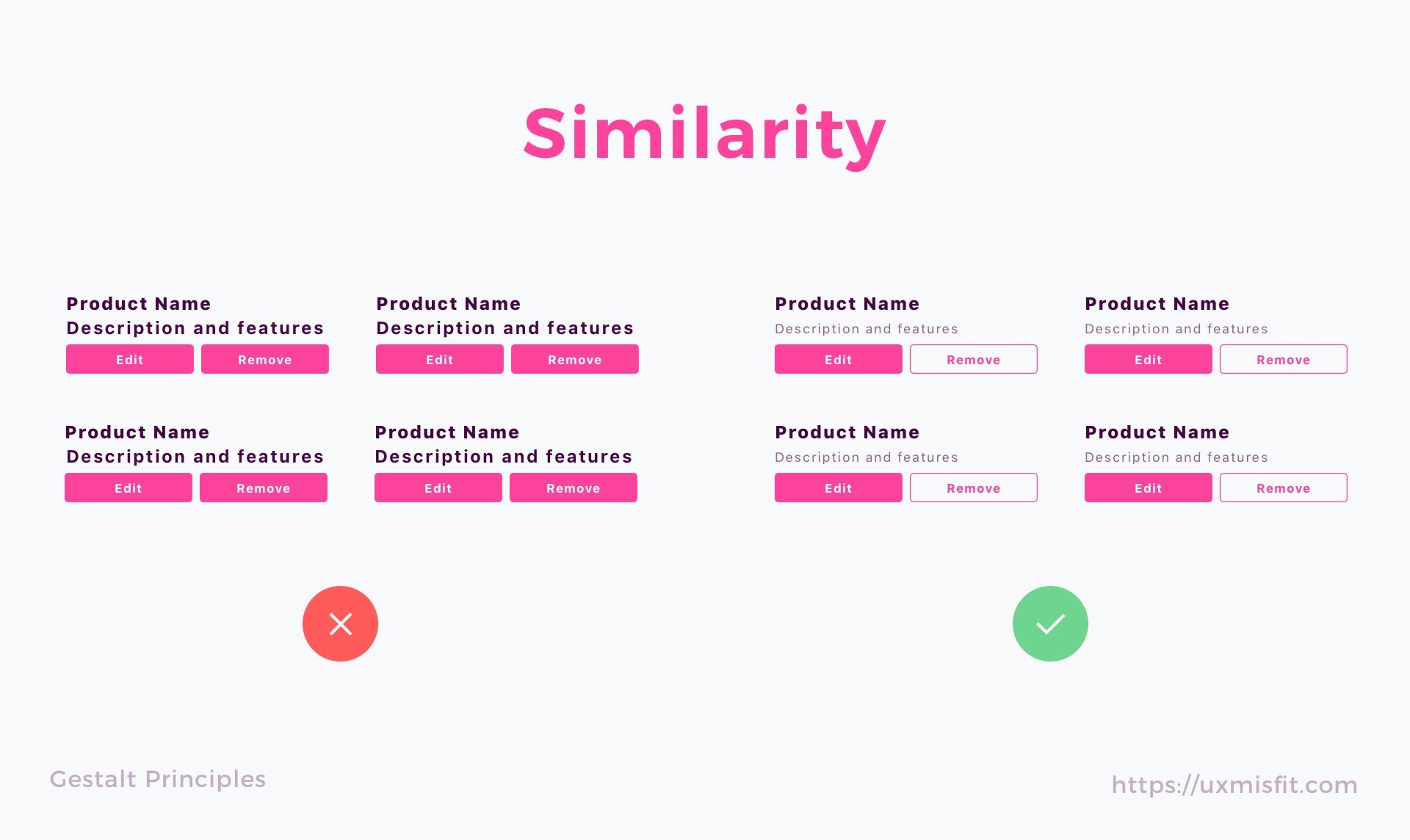
Similarity
Symmetry


Objects that are close together are perceived as a group.
bron
Shared visual characteristics create relationships
bronDenk aan plaatsing van elementen in relatie tot context, relevant, actief, passief
dego.vng.nl

Wat is het onderwerp?
Wat is het doel van de kaart en voor wie maak je het?
Welk medium gebruik je hiervoor?
Wat is de huisstijl, kleurgebruik, typografie
Testen en evalueren!
General UX tips:
Onderzoeks opdracht
Web map exploration
Vind alle elementen en zoek verbeter kansen!
Kies een web map dashboard uit.
Benoem alle onderdelen - map elementen
Vind verbeter punten - Layout, gestalt
Denk hierbij aan:
- Wat is het doel? Wie is de doelgroep?
- Benoem alle elementen. Context, relevant, navigatie, actief/passief
- Visuele hierarchy, layout, staan de elementen op de juiste plaats? Zijn ze juist gevisualiseerd?
Werk in 2-tallen
Presenteer kort even jouw dashboard en bevindingen
3 slides - 5 minuten
Kies/verdeel :
- race.esa.int/
- kansenkaart.nl
- www.klimaateffectatlas.nl
- www.opportunityatlas.org
- kankeratlas.iknl.nl
- www.atlasleefomgeving.nl/kaarten
- www.warmteatlas.nl/viewer/app/Warmteatlas/v2
30 min aan de slag!
Hoe kan je je eigen website en kaarten nu verbeteren?
Denk na
En pas aan
Ga aan het werk
Straks, een stukje cartografie
Cartografie
Nu over de kaart zelf!
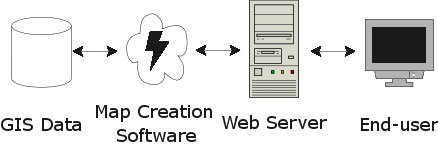
Base maps

Zelf ontwerpen is veel werk!
Hergebruik de juiste context
Makkelijk aanpassen in Mapbox
Lichte kleuren, onopvallend, ondersteunend
Data visualisatie (relevant data)
Cartografie
Data visualisatie
Thematische kaarten
Punt, lijn en polygoon
Onderdeel van data visualisatie!
- Truthfull
- Functional
- Beautiful
- Insightful
- Enlightening
Uit the Truthfull Art , alberto cairo
4 levels of data perception:
Discreet
- nominaal - selective
- ordinaal - Associative - Rangorde
Continue
- Interval - Ordered
- Ratio - Quantitative - nulpunt
Classificeren van data
data type : Punt, lijn, vlak
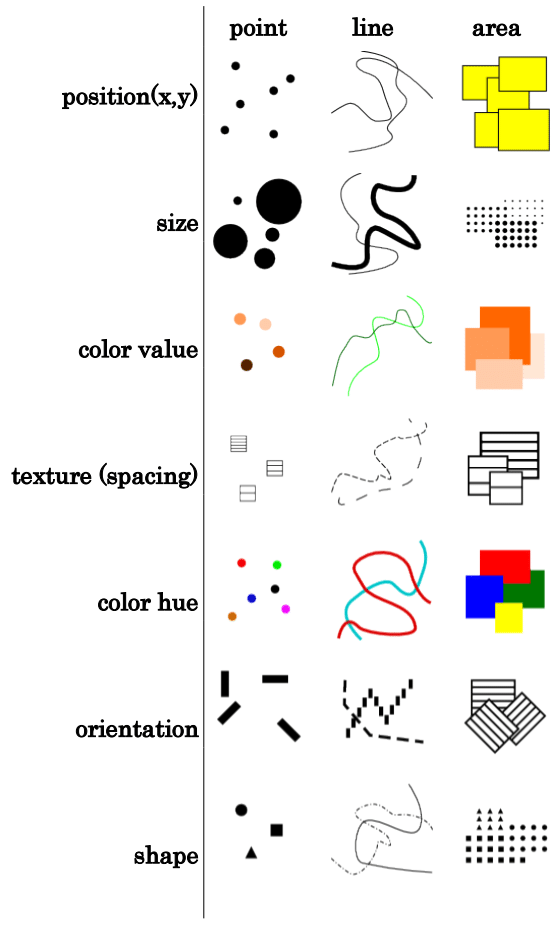
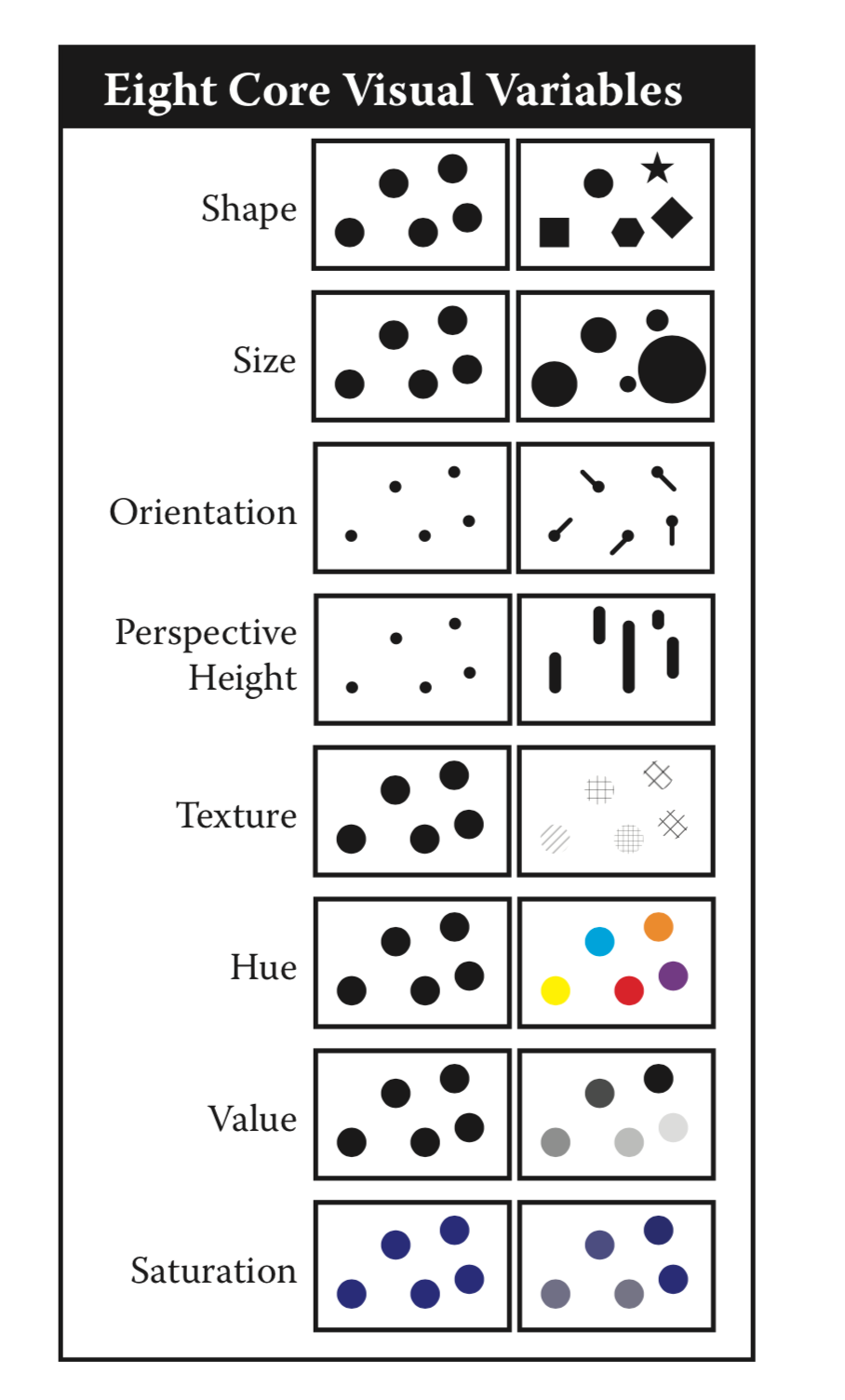
Visuele variabelen
Bertins visuele variables (1967)
- Position
- Size
- Shape
- Value (lightness)
- Color hue
- Orientation
- Texture

* Drukwerk cartografie bron
Digitale cartografie
uitgebreid door Roth & MacEachren



Andere presentatie
Volgende keer
Kleur & typografie
Do's en don'ts in map making
Web richtlijnen