HSFM09 - Webcartografie - 2 ECTS - 56 uur
Inhoud
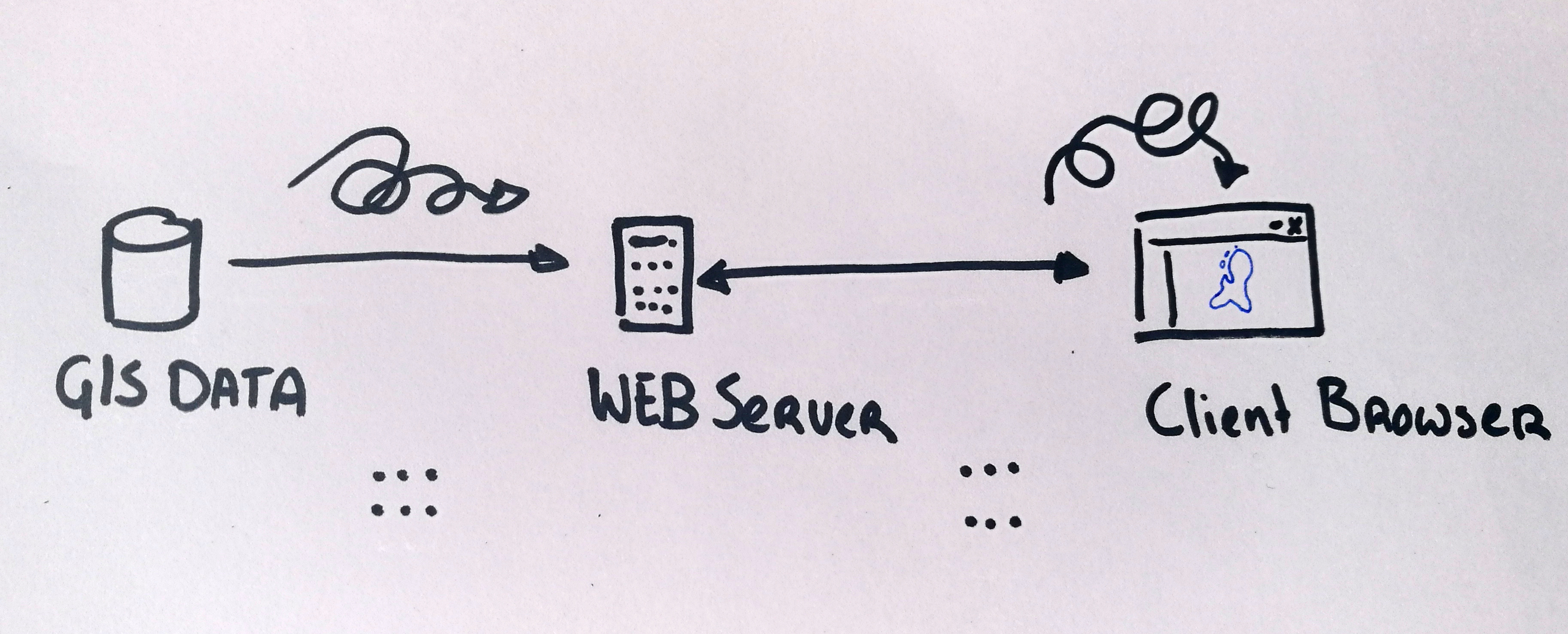
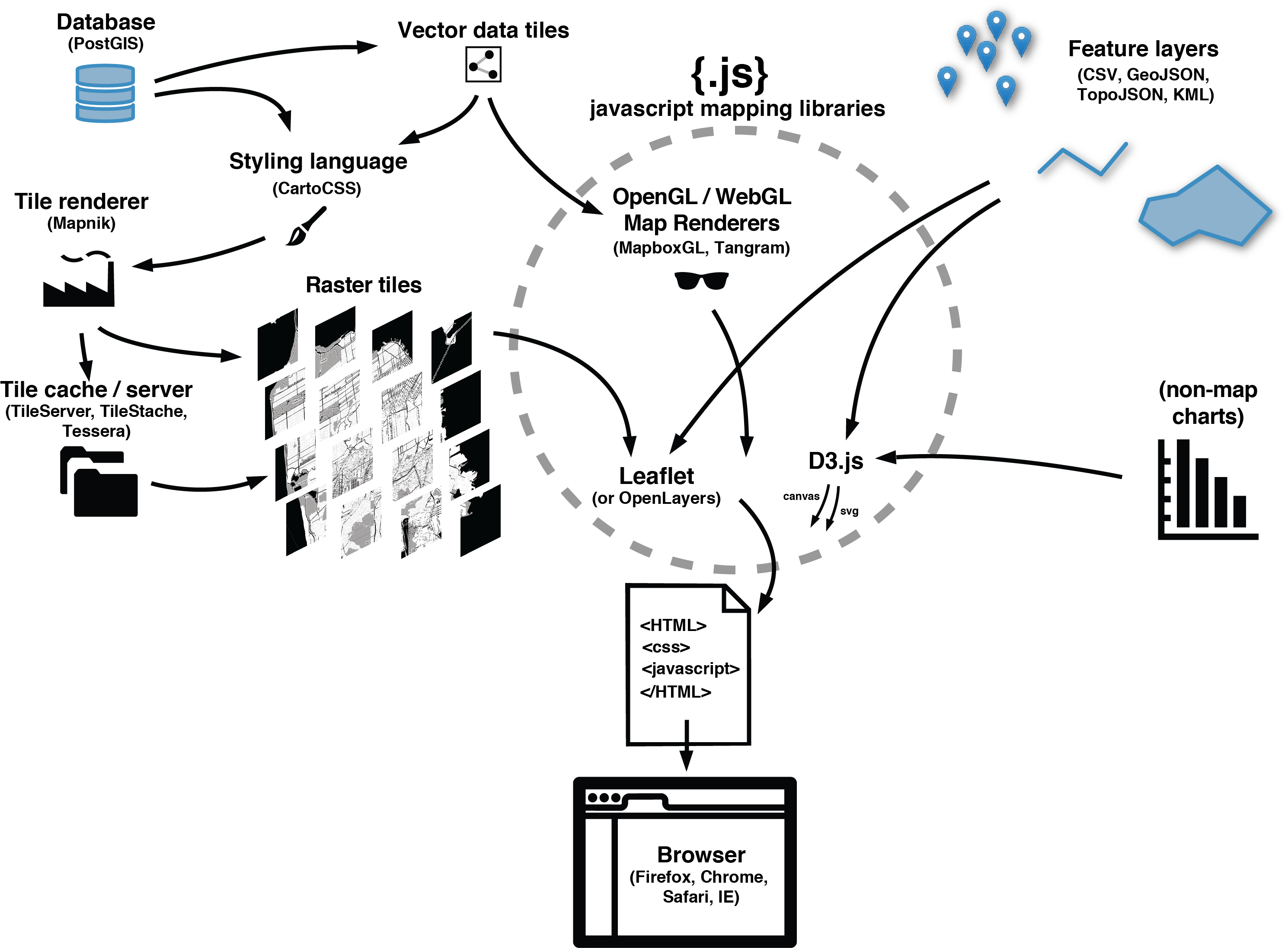
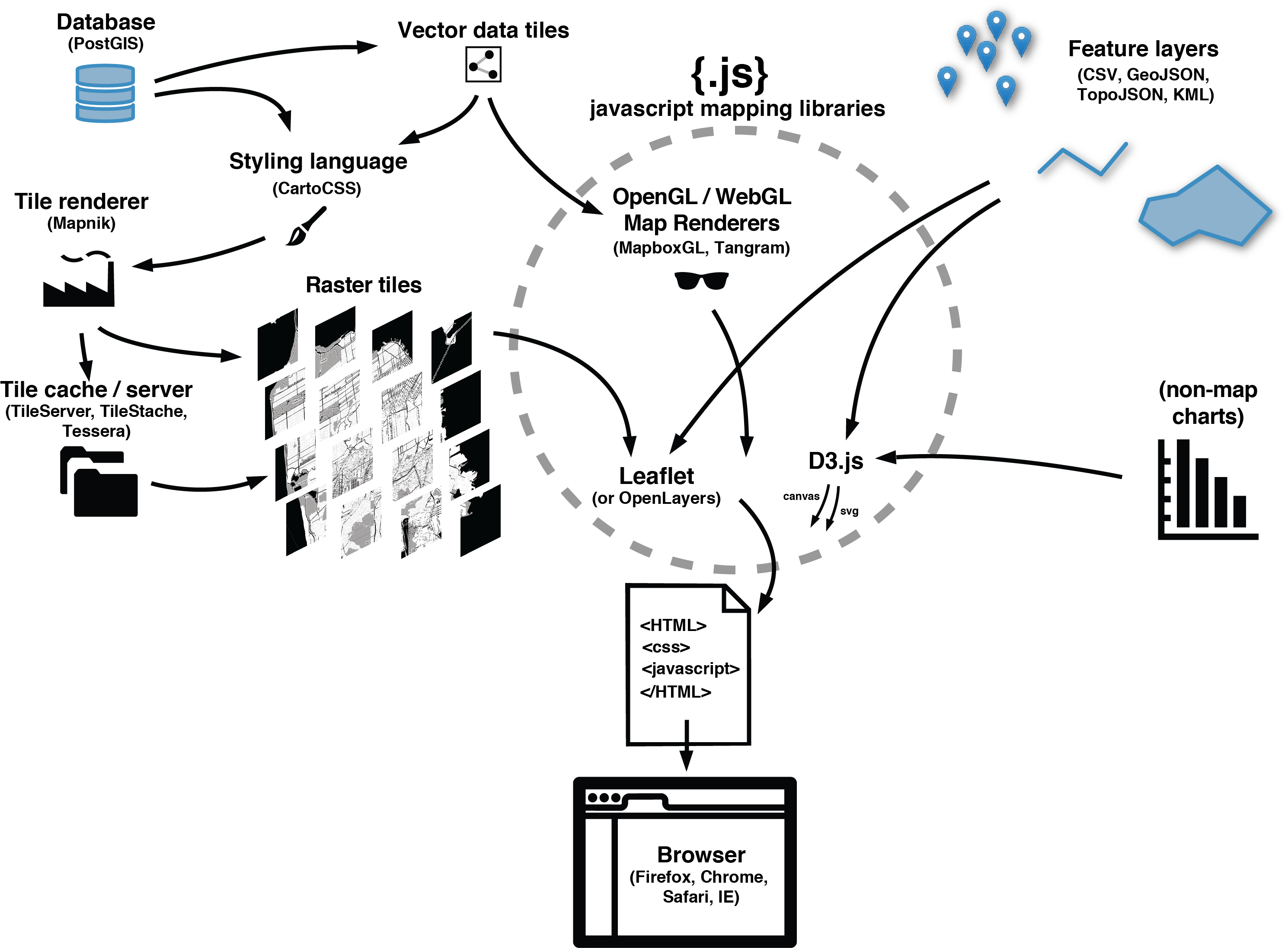
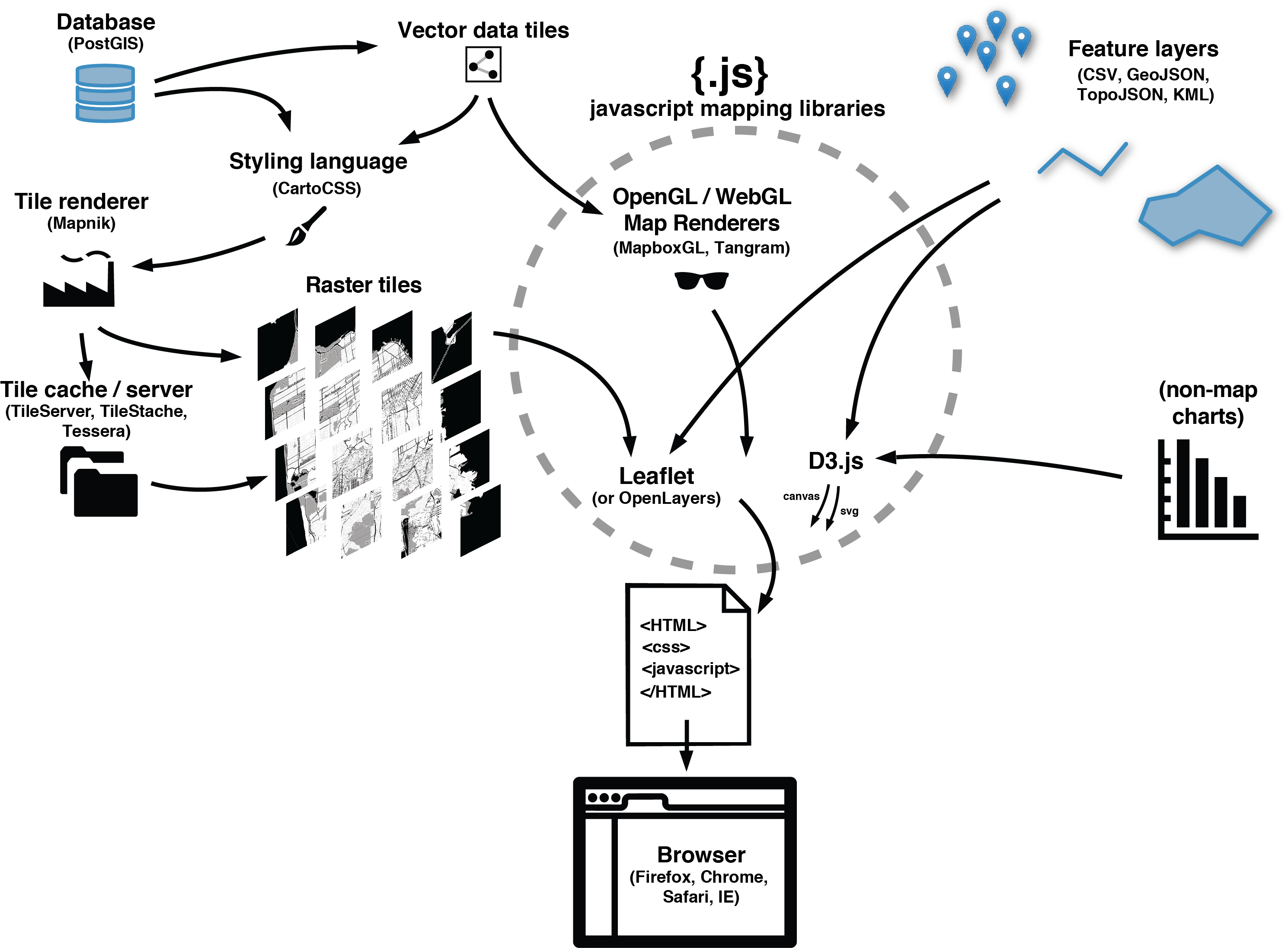
- Web map infrastructuur
- Beginnen met HTML, CSS
- Programmeren
- Git en Github
Aan de slag
- Onderwerp vaststellen
- Github repro aanmaken
- Folders structuur opzetten en met github linken
- github url doorgeven aan mij
- Start maken met HTML en CSS
Web Maps maken
Hoe doe je dat?


Wij beginnen bij het web
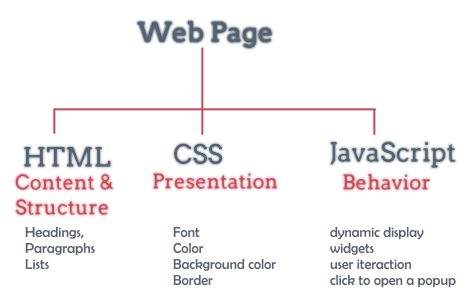
Making a Web Page



a map is a lot!
- Map Interface and Interaction
- Zoom, panning, clicking etc.
- Map events
- popups markers
- Tiles (raster/vector) as Base Layer
- Additional Data
- File (GeoJSON)
- WMS,WFS
- Tiles
JavaScript!
Puts it all together,
Tiles, content, interaction
JavaScript Library
Including a JavaScript library in your code is like copying and pasting someone else's code into yours. You have access to everything in that library.
In our case, it's a bunch of cool tools to make web maps and give them familiar functionality.
volgende week meer over de verschillende JavaScript libraries


Web Map Building blocks
Web page, HTML, CSS & JS
JS mapping library
Base Layer - tiles
Additional Data:
Data, files, api, GeoJSON, WMS, WFS
Vector Layers
Interface and Interaction
Zoom, panning, clicking etc.
We beginnen met de HTML en CSS
Switch naar andere presentatie
Opdracht: Onderwerp vaststellen
Onderwerp en Design
Let op, het design telt maar voor 20% mee! Dit is dus niet het meest belangrijke van deze opdracht. Kies een thema! Hou je er aan.1. Opdracht:
Kies een hobby of activiteit die je graag doet
5 min - schrijf zoveel mogelijk op over deze hobby wat met locatie te maken kan hebben!
Help je buur als die er niet uit komt
Voorbeeld:
Ik heb een oude Volvo uit 1980.
2. Opdracht:
Kies 4 dingen uit waarbij je al snel een simpele visualisatie kan verzinnen
10 min - Schrijf op, welke data je nodig hebt, welke data vorm, snelle schets.
Help elkaar met de invulling en data ideeën
Voorbeeld:
3. Opdracht:
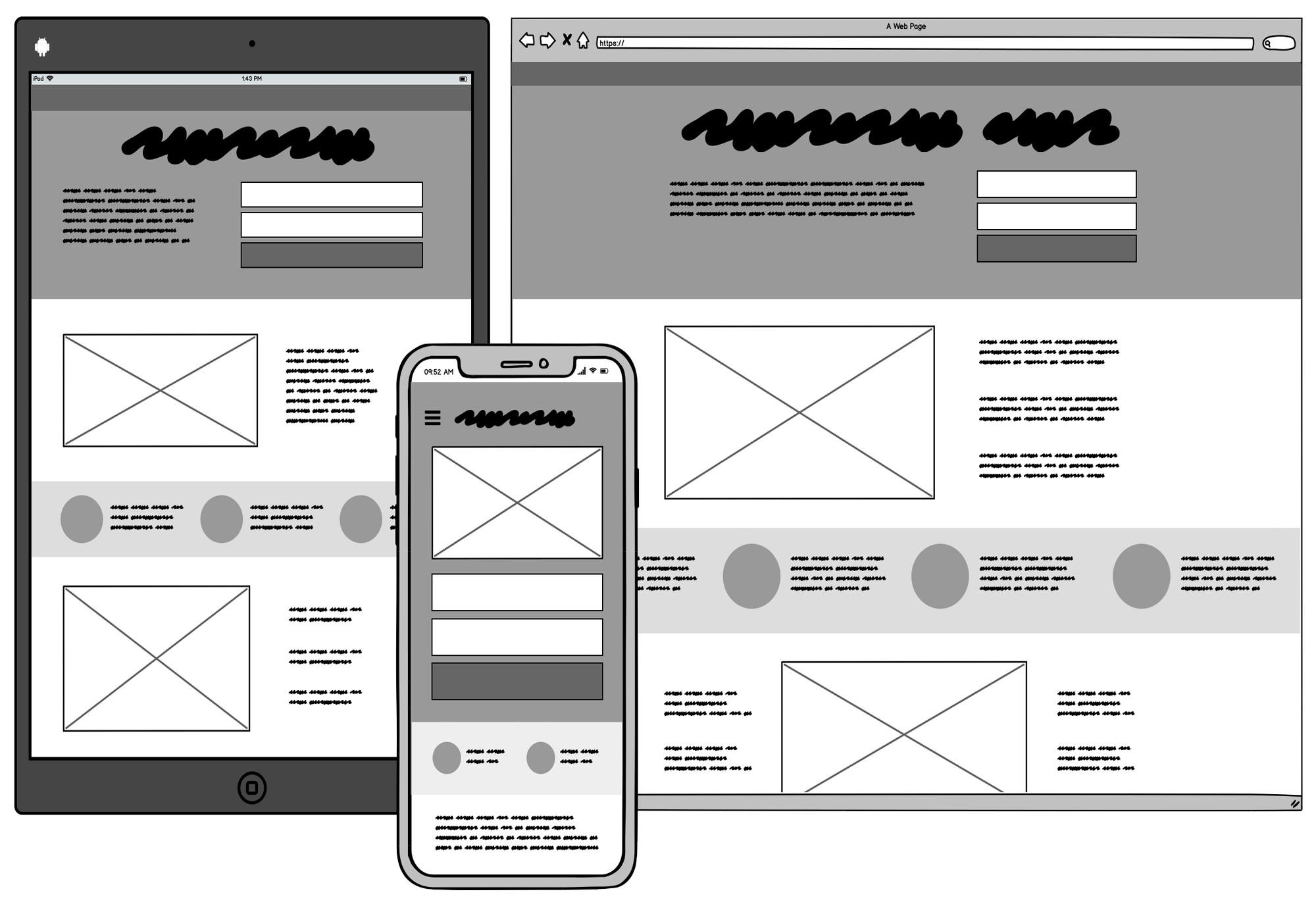
Maak een snelle schets op papier hoe jouw website er uit komt te zien
Alleen een wire frame

Denk daarbij aan titels, plaatjes, menu, etc.
Maar het meest belangrijk! het plaatsen van 4+ kaarten, 2+ data visualisaties
Zie de eind opdracht
Houd het simpel! one page is voldoende, nooit meer dan 3 pagina's gaan maken
Ga het onderwerp en design niet meer drastisch veranderen!
Nu kunnen we gaan programmeren .. toch?
Github opzetten!
Voor we beginnen met programmeren zetten we onze werk structuur op.
Code Version Control (git)
Version control
Houd geschiedenis van de code aanpassingen bij
detecteert conflicten als meerdere mensen aan project werken
samen werken aan code
- git clone
- git checkout
- git pull
- git status
- git commit
- git push
In deze les, maak een github repository aan
en oefen met github
Zet een Readme bestand neer
Aan de slag!
Stuur jouw repository url naar niene@this-way.nl
Programeren?
Hoe doen we dat & tips
Gebruik een goede text editor!
Bijv Visual studio Code, Notepad ++
Code readability!
Een paar best practices
Syntax Highlighting
Let op de line indentation (inspringing)
Begrijpbaarheid
Naming conventions
Bestands namen en variable namen:
duidelijk, beschrijvend, mag best lang zijn, geen spaties
camelCase
Geen algemene namen
Bijvoorbeeld in JavaScript
const map1 = L.map()
const map2 = mapLibre.map()
const leafletMap = L.map()
const mapLibreMap = L.map()
Best practices
&
tips
Voorbeeld CSS
ids, classes in lowercase met streepjes -
.dataset-list {}id # voor unieke dingen
Class . voor herhaalde elementen
Beschrijvend voor het element. Door de naam te lezen moet je weten wat het is.
[css coding standards]Function names & comments
Goede functie namen beschrijven wat een functie doet
Een functie doet maar 1 ding
Als je goede namen geeft aan variable en functies heb je bijna geen comments nodig!
function toCelsius(fahrenheit) {
return (5 / 9) * (fahrenheit - 32);
}
Zet je folder structuur goed op

Gebruik github!
Huiswerk volgende keer:
Zet in HTML en CSS de eerste versie van je website op
Alleen framework! Objecten, structuur, grid
Start met Leaflet kaartje opnemen in je website
Code naar github pushen, voor de volgende les!