HSFM09 - Webcartografie
Les 2. JavaScript en web mapping
- Huiswerk bespreken
- Web mapping
- JavaScript
- Web mapping libraries
- Code, code & code!
CSS class vs id
#id {
}
.class{
}
Default CSS settings
* {
margin:0;
padding:0;
box-sizing: border-box;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
Inspringing!
Auto indent in VS code
On Windows Shift + Alt + F
On Mac Shift + Option + F
On Ubuntu Ctrl + Shift + I
What is a web map?
Analogue paper maps
| Digital maps | VS | Web Maps |
|---|---|---|
| Data | Tiles, styles and servers | |
| On the computer | View in a browser | |
| Calculate, analyze | scroll, pan, zoom |

google.com/maps
openstreetmap.org
Tiled web map
a little History
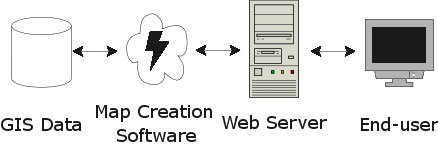
Digital maps & GIS software
1996 Mapquest first with a web service!
But really slow to load..

2004 - Endoxon found a way for quick online mapping!
2005 Google Maps took over!
The solution?
Tiles!
Tiles
All tiles size 256x256 pixels
Placed in a grid, sharing boundaries
Seamless map
All these little tiles load way faster than one big map!
We call this slippy maps
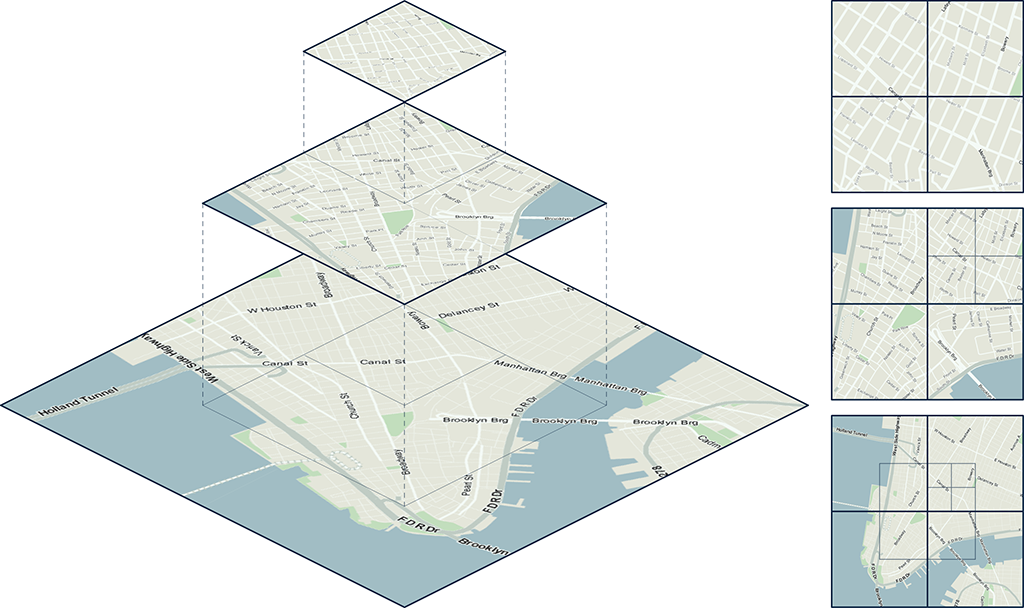
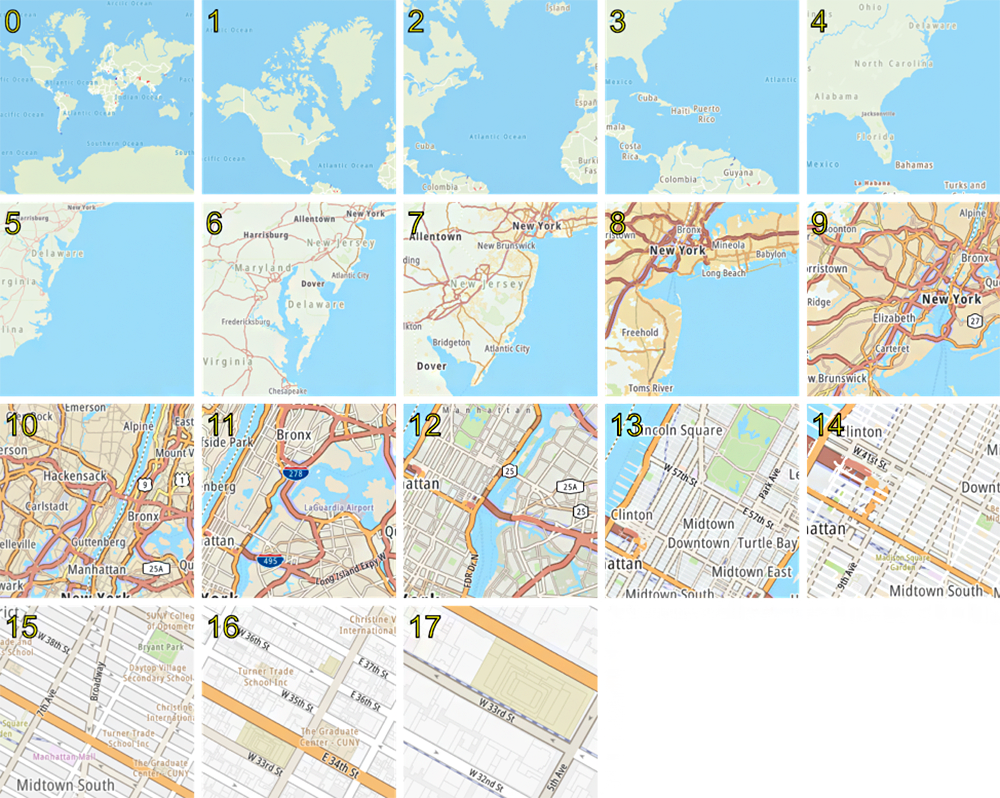
Zoom levels
Each zoom level has its own set of tiles!
Zoom level 0: 1 tile for the whole world.
Increases exponentially...
Zoom level 1: 4 tiles
Zoom level 2: 16 tiles
etc.
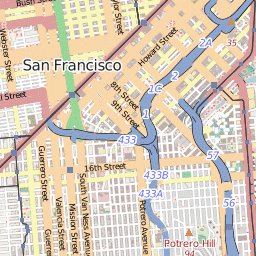
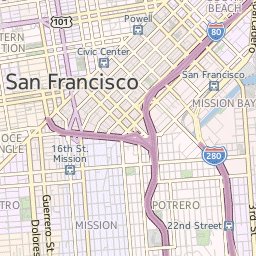
 Map with tile bounds
Map with tile bounds
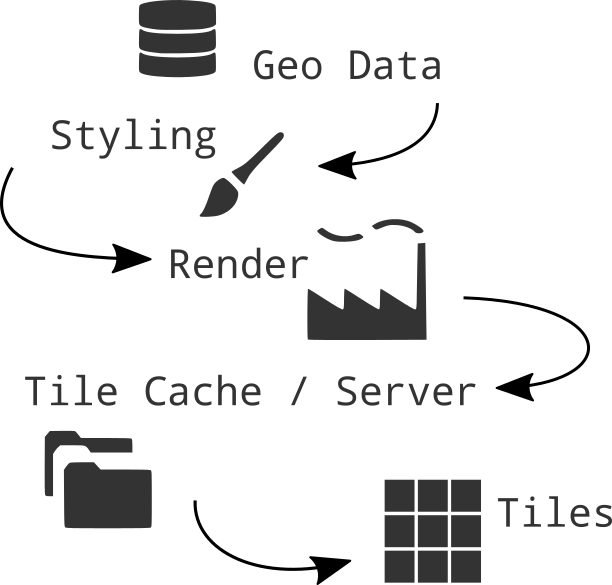
Styling & Serving tiles
Tiles are styled and rendered in advance
Tiles are just images on the web
http://tile.openstreetmap.org/5/16/10.png
/z/x/y


Styling tiles
styling per zoom level
Lot's and lot's of geo data!

Advantages Raster tiles
Fast
Showing a huge amount of geo data with small file size
It's proven by time technology, which works on all types of devices (desktop and mobile) and all browsers
Rendered on a server, raster map tiles do not create performance load on client site
Disadvantages Raster Tiles
No interaction with objects
No information available about objects
Multiple visualizations = multiple tile sets
elaborate & hard styling syntax
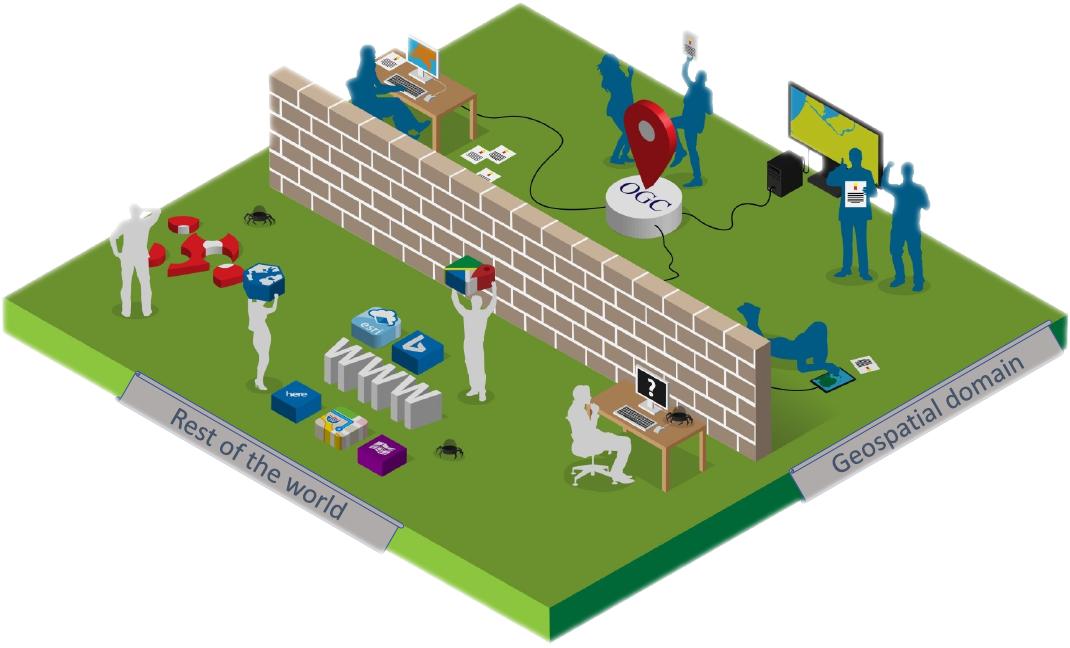
Raster tiles zijn 1 manier om een gecompliceerde achtergrond kaart te visualiseren.
Er is meer..
Open Geospatial Consortium - OGC standards
- WMS Web Map Service
- WMTS Web Map Tile Service
- WFS Web Feature Service
Defacto - Community standard
- Google/OSM (XYZ)
- TMS Tile Map Service
- QuadTrees (microsoft)

Making a web map

a map is a lot!
- Map Interface and Interaction
- Zoom, panning, clicking etc.
- Map events
- popups markers
- Tiles (raster/vector) as Base Layer
- Additional Data
- File (GeoJSON)
- WMS,WFS
- Tiles
JavaScript!
Puts it all together,
Tiles, content, interaction
JavaScript Library
Including a JavaScript library in your code is like copying and pasting someone else's code into yours. You have access to everything in that library.
In our case, it's a bunch of cool tools to make web maps and give them familiar functionality.

Web Map Building blocks voor vandaag
Web page, HTML, CSS & JS
JS mapping library
Base Layer - raster tiles
Interface and Interaction
Zoom, panning, clicking etc.
Volgende keer
Additional Data:
Data, files, api, GeoJSON, WMS, WFS
Vector Layers
vector tiles
JavaScript
JavaScript is a programming language that adds interactivity to your website
veel online te vinden:
Bouw interactieve websites
simpele, flexible programmeer taal
Javascript engine in jouw browser!
Libraries en APIs
Javascript in onze websites
Maak een bestand aan: /js/main.js
<script src="/path/to/script.js">
<script src="/js/main.js">
Visual studio code met Syntax highlighting
en auto complete ! :D
Structuur
Code wordt gelezen van boven naar beneden!
comments
// Dit is een comment
alert('Hello, world!'); // This comment follows the statement
// Onze eerste JavaScript code
alert('Hello, world!');
console.log('Hello world!');
Gebruik de Developer/debugging tools!
Debugging, erros, logs

Variable : Let
Variabelen worden gebruikt om informatie op te slaan
named storage
Object based programming
let message;
message = 'Hello'; // store the string 'Hello' in the variable named message
alert(message); // shows the variable content
Variable : Constants
const myBirthday = '18.04.1982';
myBirthday = '01.01.2001'; // error, can't reassign the constant!
Data types
typeof undefined // "undefined"
typeof 1 // "number"
typeof true // "boolean"
typeof "hello" // "string"
typeof {} // "object"
typeof alert // "function"
typeof [0,1,2] // "object"
Operators
+ addition
6 + 9;
'Hello ' + 'world!';
- * / substraction, multiply, division
= assingment
let myVariable = 'niene';
=== Strict equality
!== Does not equal
Events
Event in the browser
Click, hover, scroll
document.querySelector('html')
.addEventListener('click', function() {
alert('Ouch! Stop poking me!');
});
Array
const array = [];
const cats = ['Leopard', 'Serval', 'Jaguar', 'Tiger', 'Caracal', 'Lion'];
Objects
const object = {};
const person = {
name: ['Bob', 'Smith'],
age: 32,
bio: function() {
console.log(`${this.name[0]} ${this.name[1]} is ${this.age} years old.`);
},
introduceSelf: function() {
console.log(`Hi! I'm ${this.name[0]}.`);
}
};
person.name
person.name[0]
person.age
person.bio()
person.introduceSelf()
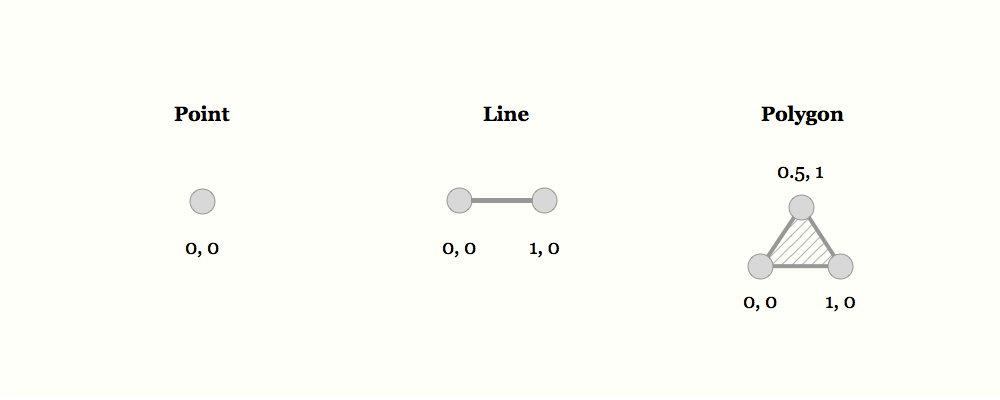
GeoJSON
https://geojson.org/ geojson.ioLoops
const cats = ['Leopard', 'Serval', 'Jaguar', 'Tiger', 'Caracal', 'Lion'];
for (const cat of cats) {
console.log(cat);
}
for (let i = 0; i < cats.length; i++) {
console.log(cats[i]);
}
Vergelijkingen/Conditionals
if () { }
else { }
statement ? true : false ;
let greeting;
if (hour < 18){ greeting = "Good day" }
else { greeting = "Good evening"};
greeting = (hour < 18) ? "Good day" : "Good evening" ;
alert(greeting);
Hulp nodig?
Er staat heel veel op het internet!
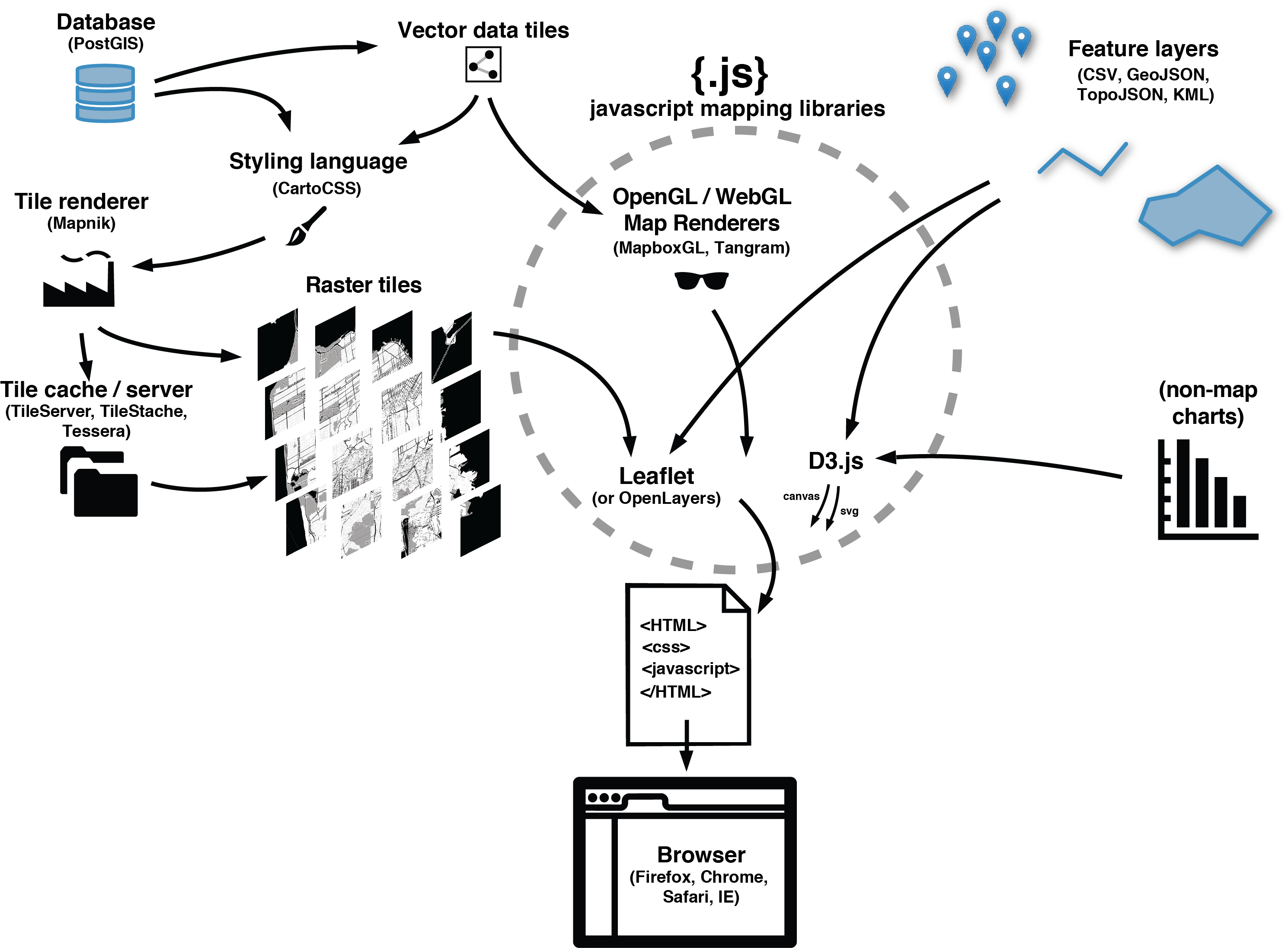
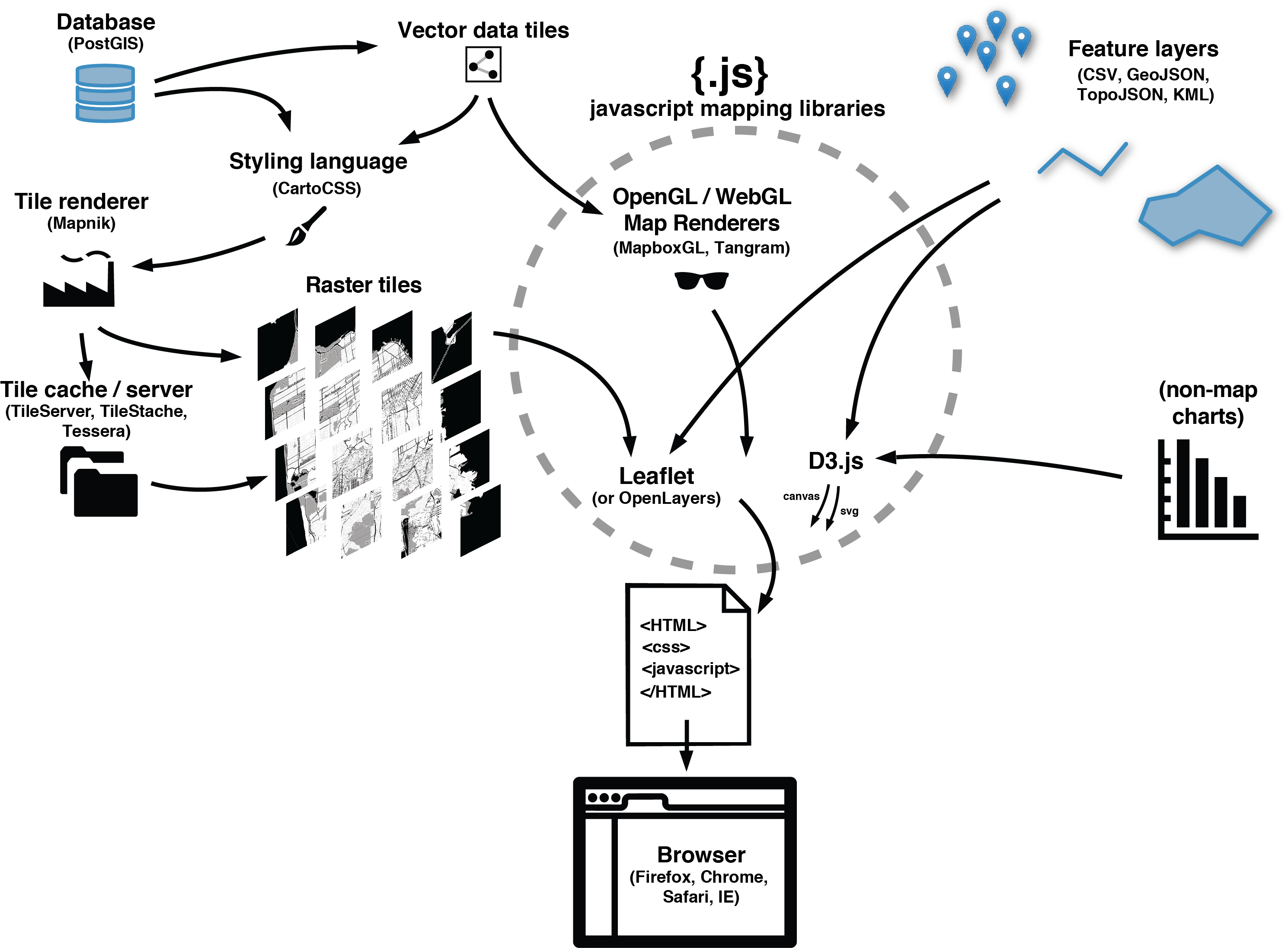
JavaScript Libraries for mapping!
Wanneer gebruik je wat nou?

JavaScript Libraries for Mapping
Leaflet.js for simple light weight raster web maps
OpenLayers for more elaborate raster web map with more functionality
ArcGIS Javascript API if your client uses ESRI software
D3.js for data driven info graphics
MapboxGL.js for vector tiles
MapLibre for vector tiles open source alternative
Mapbox Studio for easy cloud solutions
CARTO and buisness intellegence & cloud solutions
HERE Maps and Google Maps API for navigation, Google services and commercial goals
Turf.js for geospatial computation in the browser
Main considerations
Open source vs closed source
Amount of Interactivity or GIS functionality
Amount of data to show
Raster vs Vector
projection
Elke Javascript library komt met zijn eigen taal en functies!
Elke library dus opnieuw leren en begrijpen
Gebruik daarom ALtIJD de documentatie er bij
We gaan kijken naar
Leaflet JS
OpenLayers Js
ArcGIS JS API
Leaflet.js
Leaflet.js

An Open-Source JavaScript Library for Mobile-Friendly Interactive Maps
simplicity, performance and usability
Developed by: Vladimir Agafonkin.
Weighing about 38 KB of JS.
Has all the mapping features most developers ever need.
Can be extended with Plugins
Well documented
What Leaflet does not do:
Provide data for you.
Provide the basemap.
Its not GIS
Leaflet is a framework
Raster tile base map providers


Leaflet quickstart
let map = L.map('mapid').setView([51.505, -0.09], 13);
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors'
}).addTo(map);
Adding data layers
// ADD a WMS layer
let cbs = L.tileLayer.wms('https://service.pdok.nl/cbs/wijkenbuurten/2022/wms/v1_0', {
'layers': 'buurten',
'styles':
'default',
'srs': 'EPSG:28992',
'format': 'image/png',
'transparent': true,
'opacity': 0.5
}).addTo(leafletMap);
Layers
Base Layer
Raster

Data Layer / Feature Layer
Vector

Projections
Use EPSG:28992 > Government in Netherlands obliged to use it!
OpenLayers.js
https://openlayers.org/Dynamic map making
Tiles, vector data, markers, and any gis source
Quickstart
https://openlayers.org/download/
const openLayersMap = new ol.Map({
target: 'openLayersMap',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([5.2213, 51.7160
]),
zoom: 8
})
});
ArcGIS JS API
Propiatary software
Works well with the Esri environment!
Need api key..
<link rel="stylesheet" href="https://js.arcgis.com/4.26/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.26/"></script>
require(["esri/config", "esri/Map", "esri/views/MapView"], function (esriConfig, Map, MapView) {
esriConfig.apiKey = "yourKey";
const arcGisMap = new Map({
basemap: "arcgis-topographic" // Basemap layer service
});
const view = new MapView({
map: arcGisMap,
center: [5.2213, 51.7160], // Longitude, latitude
zoom: 8, // Zoom level
container: "arcGisMap" // Div element
});
});
Aan de slag!
Straks
Stukje theorie
Daarna toepassen lessen uit de theorie in de code!