HSFM09 - Webcartografie
Les 6. Samenvatten & hulp
- Huiswerk bespreken
- Samenvatten
- Publiceren website op Github
- Eind opdracht
Evaluatie!
om half 4 , Cheryl evaluatie HGAV module
en mentor evaluatie
Inspringing!
Auto indent in VS code
On Windows Shift + Alt + F
On Mac Shift + Option + F
On Ubuntu Ctrl + Shift + I
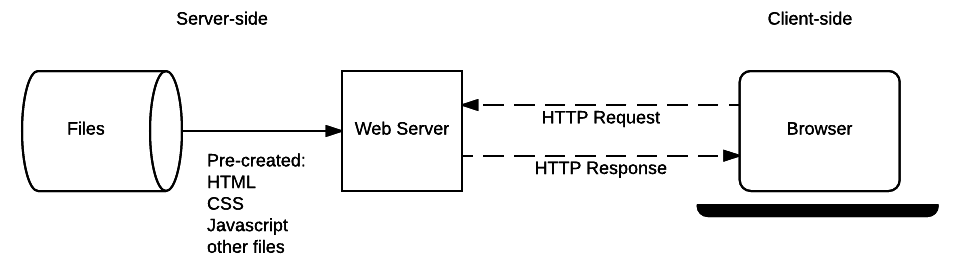
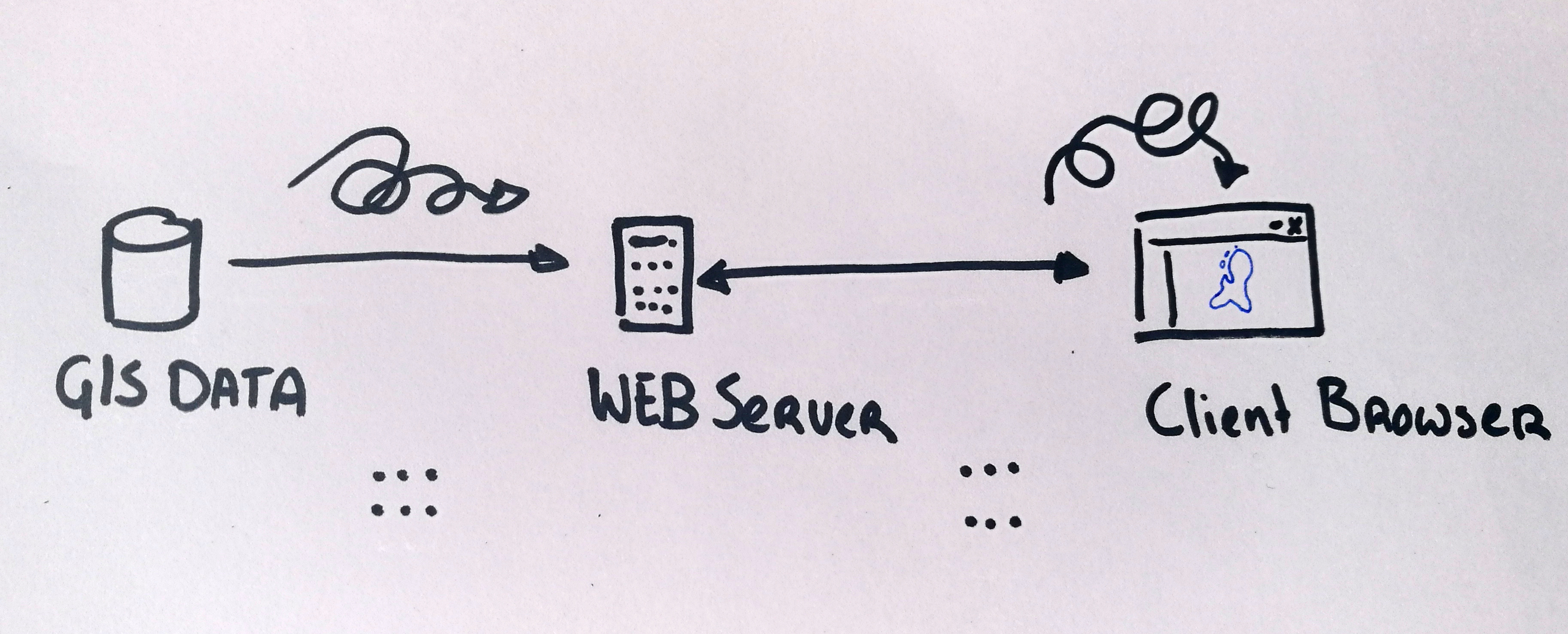
Wat is nou die live server?

Web server
computer that stores, processes, and delivers website files to web browsers.
HTTP & HTTPS protocols
Protect websites
Static & Dynamic
CSS class vs id
#id {
}
.class{
}

CSS volgorde
*, body en elementen zet je boven aan
Daarna op volgorde wat in je html voorkomt aan classes en ids
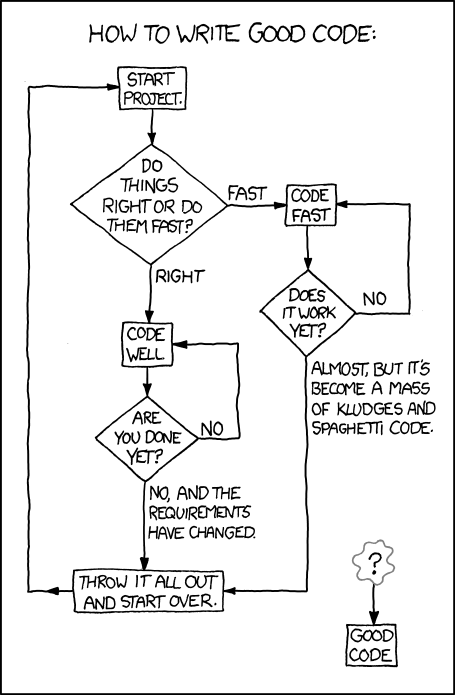
Over programmeren

Korter = beter ?
if you have more lines of code, there are more places for bugs to hide and finding them might be more of a hassle.
Readability is more important!
“Any fool can write code that a computer can understand. Good programmers write code that humans can understand”.
Consistency & right variable names
Herkenbaarheid, structuur
One of the most difficult things while coding is naming things (variables, functions, and classes).
a name should be sufficient enough to understand its purpose
not require a comment
tips
Samenvatten
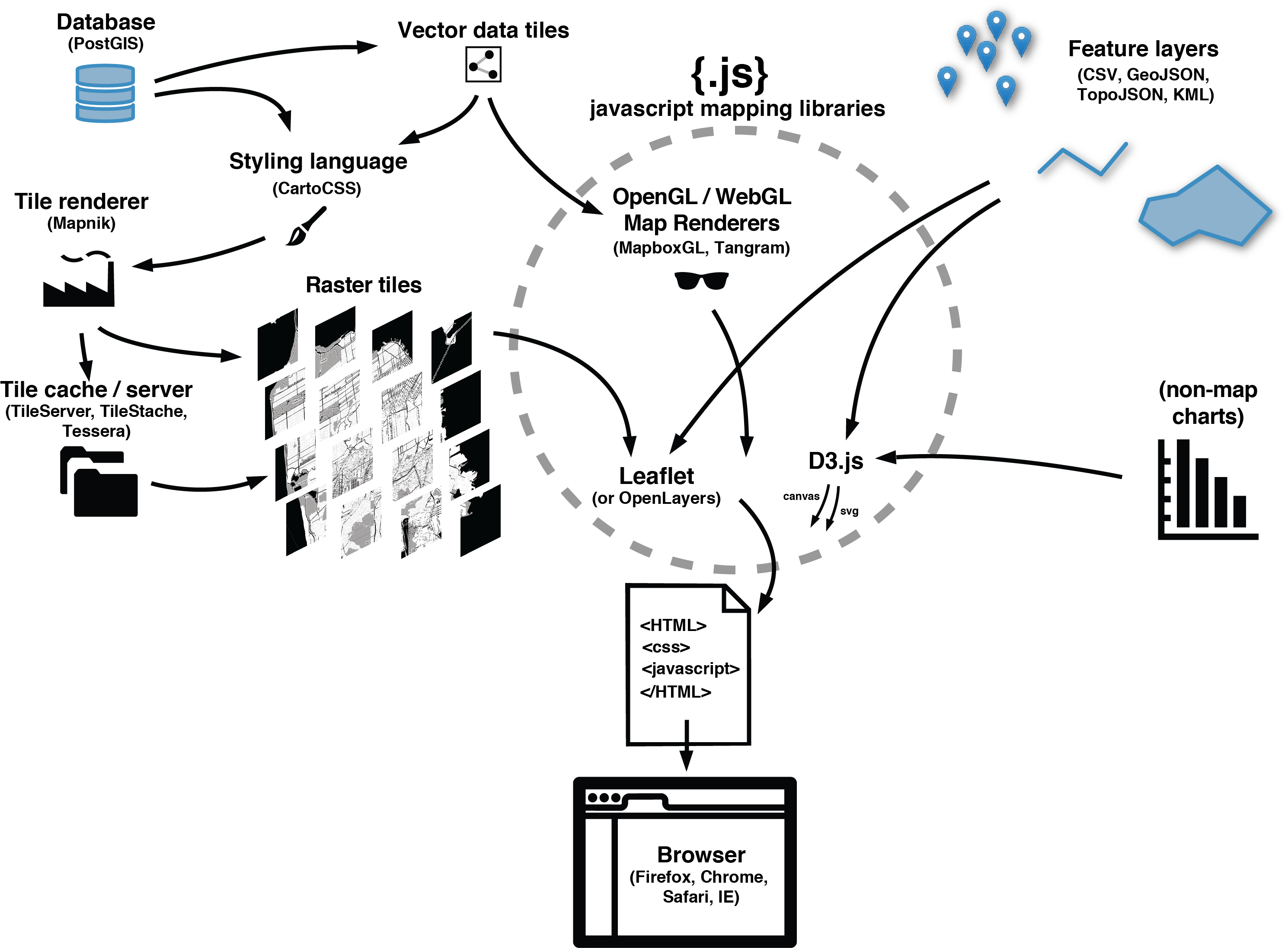
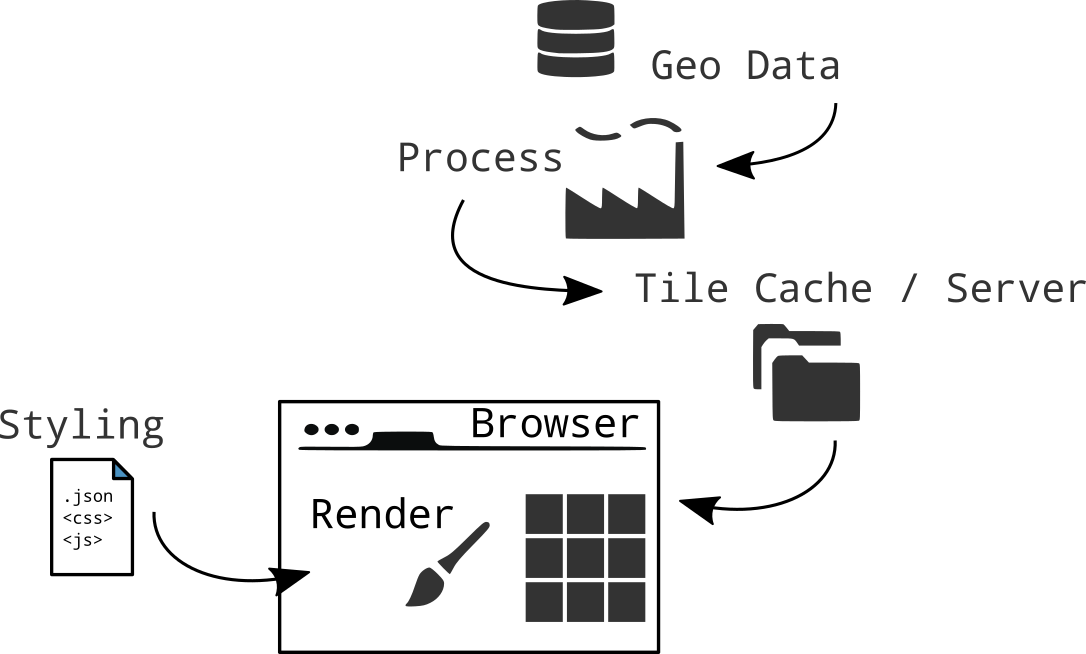
Web Maps maken
Hoe doe je dat?

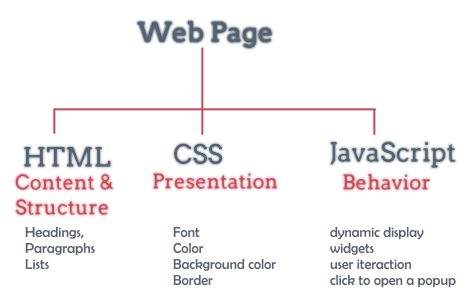
Les 1.
HTML en CSS
Github en programmeren


Les 2. Web maps & javascript

JavaScript libraries

Leaflet.js for simple light weight raster web maps
OpenLayers for more elaborate raster web map with more functionality
ArcGIS Javascript API if your client uses ESRI software
D3.js for data driven info graphics
MapboxGL.js for vector tiles
MapLibre for vector tiles open source alternative
Mapbox Studio for easy cloud solutions
CARTO and buisness intellegence & cloud solutions
HERE Maps and Google Maps API for navigation, Google services and commercial goals
Turf.js for geospatial computation in the browser
Javascript
- Variablen
- Objecten
- Arrays
- geojson
- Events
- Loops
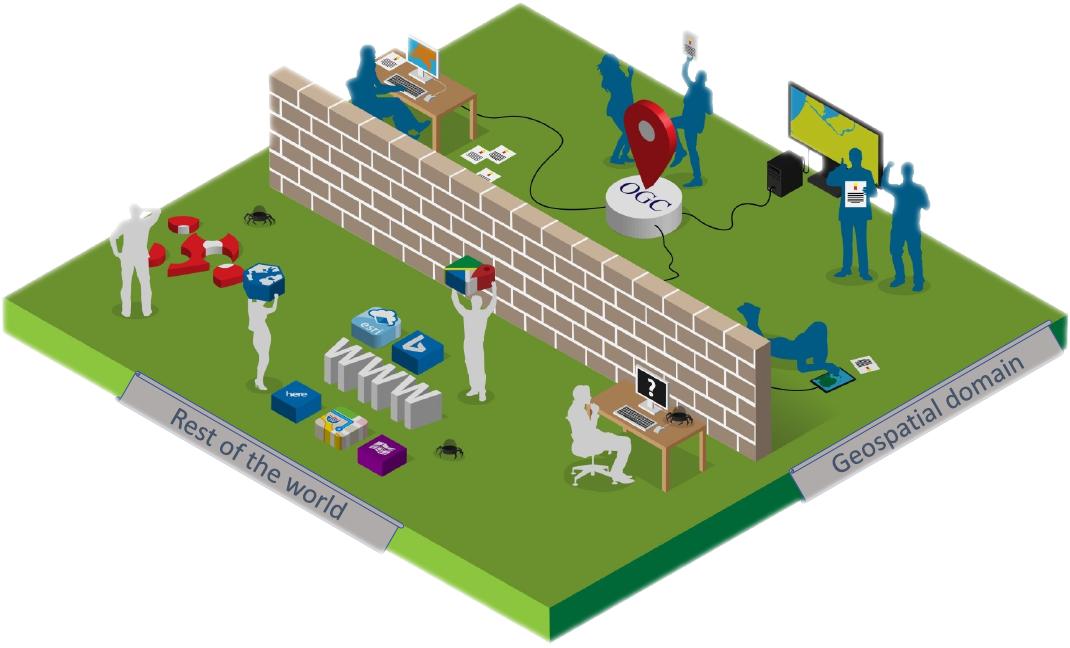
Les 3. Data en APIs
- Hoe werkt het internet!
- Data formats
- API requests
- WMS en WFS uitleg

JavaScript
met Button een click event gemaakt
Functie geschreven!
een fetch request gemaakt
PDOK locatie server
Postman om requests te schrijven
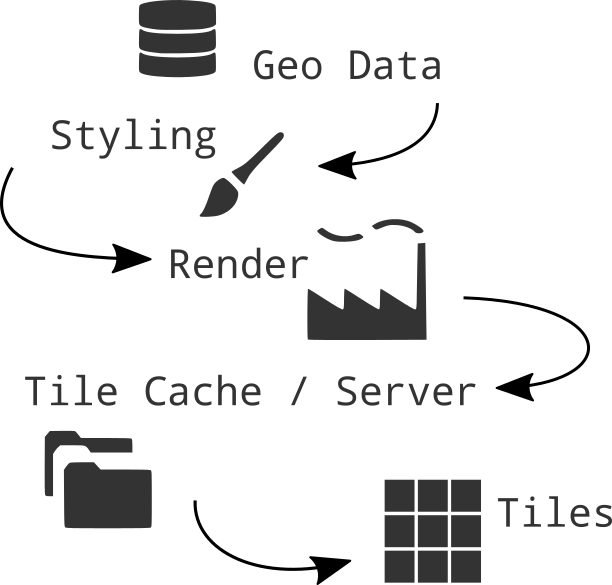
Les 4. Geoserver
Zelf data serveren en opvragen!
WMS toevoegen aan Leaflet
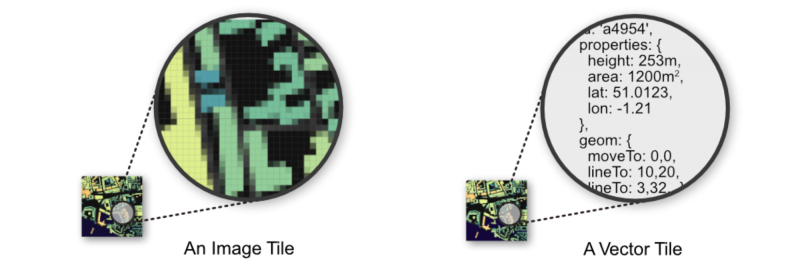
Les 5. Vector tiles

Maplibre, Maptiler, Maputnik

JavaScript
Manipuleren style object met js
Variablen, Objects en loops
Website publiceren met github pages!

Let op:
index.html in hoofd directory staan!
Zonder hoofdletters
Eind opdracht van deze module
Inleveren: 14 april!
Inleveren:
.zip bestand van jouw website folder
Op github publiceren
Veranderingen op github na 14 april worden niet mee genomen
Laat vandaag jouw werkende Geoserver kaart zien!
Verander je de visualisatie nog? Mail mij even een screenshot van je website!